

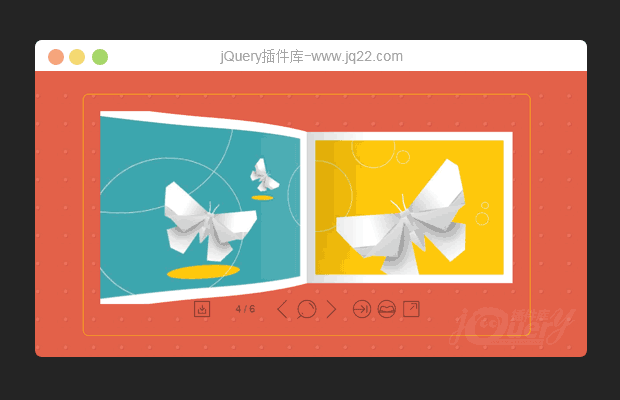
插件描述:OneBook3D是一款逼真的jQuery翻书特效插件。该插件将多张图片或文件组合为书本杂志来进行翻页查看。
简要教程
OneBook3D是一款逼真的jQuery翻书特效插件。该插件将多张图片或文件组合为书本杂志来进行翻页查看。它支持webGL,可以应用在移动手机上,速度和性能都非常好。
使用方法
在页面中引入jquery.onebook3d2.min.js以及它相关的依赖文件:
<script src="js/jquery-1.11.0.min.js"></script> <script src="js/jquery.mousewheel.min.js"></script> <script src="js/treejs.min.js"></script> <script src="js/jquery.onebook3d2.min.js"</script>
HTML结构
使用一个<div>元素作为书本的容器即可。
<div id="mybook"></div>
初始化插件
首先将需要的图片放入一个数组中:
var arr=['./gallery/001.jpg','./gallery/002.jpg','./gallery/003.jpg',...]; // 或者 var arr=[['./001.jpg','title1'],['./002.jpg',title2],['./003.jpg',title3],...];
然后在DOM元素加载完毕之后,通过onebook()方法来初始化该插件。
$('#mybook').onebook(arr,{
skin:['light','dark'],
bgDark:'#222222 url(./bg.jpg)',
flip:'soft',
border:25
});
// 或者
$('a').click(function(){
$.onebook(arr,{border:100,bgDark:'#777777', cesh:false});
});配置参数
OneBook3D翻书插件的可用配置参数有:
| 参数 | 类型 | 默认值 | 描述 |
| startPage | Integer | 1 | 在书本初始化时显示的页。 |
| flip | String | 'soft' | 翻转动画的类型 |
| skin | String | 'dark' | 书本的皮肤模式('dark'或'light') |
| bgDark | String | '' | 设置'light'模式下的背景图片 |
| bgLight | String | '' | 设置'dark'模式下的背景图片 |
| pageСolor | String | 'white' | 'white' 设置书中所有页的前景色 |
| slope | Integer | 0 | slope模式 |
| border | Integer | 30 | 图片的边框大小 |
| language | String | 'en' | 使用的语言('en', 'ru') |
| cesh | Boolean | 'true' | cesh images |
PREVIOUS:
NEXT:
相关插件-动画效果,独立的部件
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
私はあなたの 0
2021/7/27 10:31:51
-
我这里有个需求是将网页嵌入到软件界面里面,昨天已经实现将翻书demo嵌入到软件中实现本地运行。现在客户想要在最开始的试试就有一个向后的倾斜度,有大佬知道该怎么调吗
私はあなたの 0
2021/7/26 11:30:56
-
怎么样在本地实现效果呀
万库容烟 0
2018/7/20 10:23:35
-
Uncaught TypeError: Cannot read property 'height' of undefined
at Object.getIconsPanelHeight (jquery.onebook3d-2.3.0-full-min.js:42)
at Object.fit3dDatookSize (jquery.onebook3d-2.3.0-full-min.js:42)
at jquery.onebook3d-2.3.0-full-min.js:41
at Image.n.onload (jquery.onebook3d-2.3.0-full-min.js:43)
这种报错是什么情况(我把翻书的div动态添加到了另一个div中) 回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔