

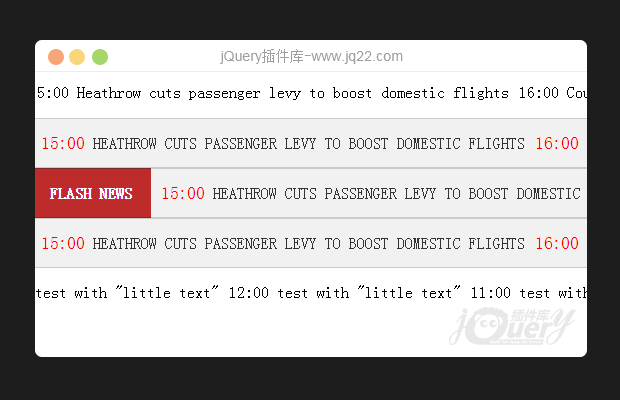
插件描述:tickerNews 是一个轻量级但有很强大的 jQuery 新闻滚动插件,你可以使用它让一个新闻列表进行无限的滚动。
使用方法
1、HTML
<div class="TickerNews" id="example"> <div class="ti_wrapper"> <div class="ti_slide"> <div class="ti_content"> <div class="ti_news"><a href="#">11:00 US fisherman rescued by tanker after 66 days lost at sea</a></div> <div class="ti_news"><a href="#">12:00 Overseas aid must rise by £1bn in next two years, says Europe</a></div> <div class="ti_news"><a href="#">13:00 Muslim population looks likely to double in size </a></div> <div class="ti_news"><a href="#">15:00 Heathrow cuts passenger levy to boost domestic flights</a></div> <div class="ti_news"><a href="#">16:00 Couple plotted to sell their new baby online for ?,000 </a></div> </div> </div> </div> </div>
2、基本的CSS
.TickerNews {
width: 100%;
height: 50px;
line-height: 50px;
}
.ti_wrapper {
width: 100%;
position: relative;
overflow: hidden;
height: 50px;
}
.ti_slide {
width: 30000px;
position: relative;
left: 0;
top: 0;
}
.ti_content {
width: 8000px;
position: relative;
float: left;
}
.ti_news { float: left; }3、引用jQuery和tickerNews JS
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="libs/jquery.tickerNews.min.js"></script>
4、激活news ticker
$("#example").newsTicker();5、插件选项
$("#example").newsTicker({
base: {
width: 2100,
time: 40000
},
itemWidth: "auto",
ticker: ".ti_news",
tickerColne: "ti_clone",
wrapper: ".ti_wrapper",
slide: ".ti_slide",
content: ".ti_content",
callbacks: {
beforeLoad: function($Ticker) {},
onLoad: function($current, $Ticker) {},
function($old, $current) {},
completeAnimation: function($old, $current) {}
},
});
PREVIOUS:
NEXT:
相关插件-滚动
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔