

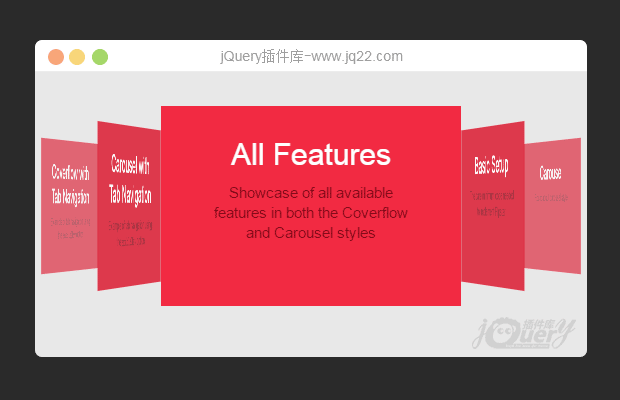
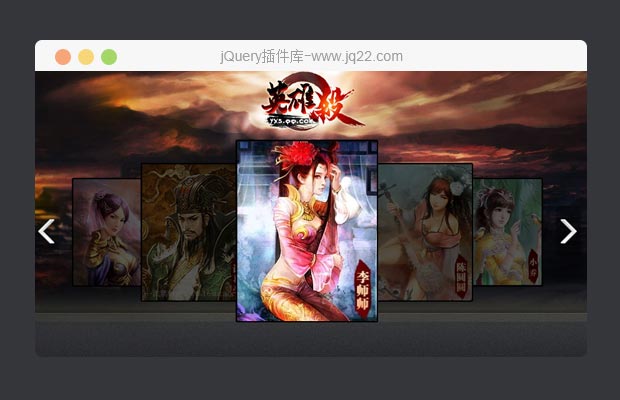
插件描述:实现像幻灯片一样的轮播效果,可自由设置自动播放,自动播放间隔时间,每张幻灯片的大小,每张图片和上一张的比例,摆放位置等等
使用方法
下面是一些基本参数
| 属性列表 | 说明 | 默认值 |
|---|---|---|
| width | 幻灯片宽度 | 900 |
| height | 幻灯片高度 | 411 |
| postWidth | 第一帧的宽度 | 658 |
| postHeight | 第一帧的高度 | 411 |
| scale | 每一帧的缩放比例 | 0.8 |
| speed | 幻灯片跳转的速度 | 500 |
| verticalAlign | 布局方式(top:上、middle:中、bottom:下) | middle |
| autoPlay | 是否自动播放 | false |
| delay | 幻灯片自动播放的间隔时间 | 1000 |
使用方法是很简单的,首先引入需要的文件
<link rel="stylesheet" href="css/jquery.carousel.css"/> <script src="js/jquery-2.2.3.min.js"></script> <script src="js/jquery.carousel.js"></script>
然后编写HTML文件,创建一个div,类名为carousel content-main,在div里面创建一个列表ul,类名为list,ul标签里面放入li标签,li标签里面放入img,如下所示:
<div id="test1" class="carousel content-main"> <ul class="list"> <li><img src="img/photo_1.jpg"/></li> <li><img src="img/photo_2.jpg"/></li> <li><img src="img/photo_3.jpg"/></li> <li><img src="img/photo_4.jpg"/></li> <li><img src="img/photo_5.jpg"/></li> </ul> </div>
然后在js里面初始化幻灯片就可以了,方法如下:
Carousel.init($(".carousel"));这样一个幻灯片就完成了,因为demo中的图片大小和默认的参数是一样的,所以这里就没有设置。为了安全起见这里的四个参数一定要设置一下,分别是幻灯片的高、宽,第一帧也就是第一张图片的高、宽。设置方法如下:
$(".carousel").attr("data-setting",'{ "width":900,"height":411,"postWidth":658,"postHeight":658}')这里是在js中设置的,当然你也可以在div标签中设置,方法如下:
<div class="carousel content-main" data-setting = '{ "width":900,"height":411,"postWidth":658,"postHeight":658}'>
...
</div>注意设置的属性方式一定要是JSON数据,即所有的属性(除数字外)都要加上双引号。如果一张页面中要设置多个幻灯片的话,只要分别设置每个div的参数就可以了,只用初始化一次。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
。磐石 1
2017/1/16 16:18:03
我曹~过滤了代码!写了好多!!!!简单说下,就是两种图情况下就有BUG,在js文件中找到setPostOther函数,找到
lh = rightItem.last().height();
代码,下面新增
if(rightItem.length==0){
lh=this.settings.postHeight-80;
}判断即可,就能显示两张图了!希望这次没有被过滤!
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔