

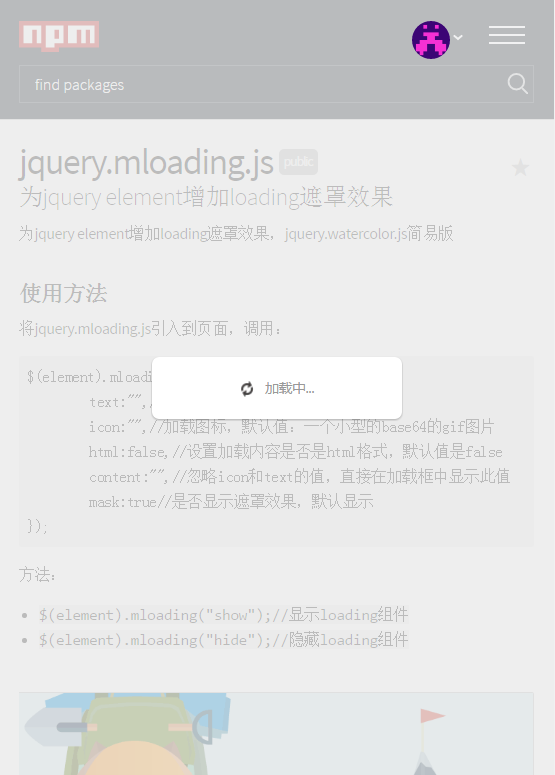
插件描述:超实用的加载样式,为jquery element增加loading遮罩效果,jquery.watercolor.js简易版
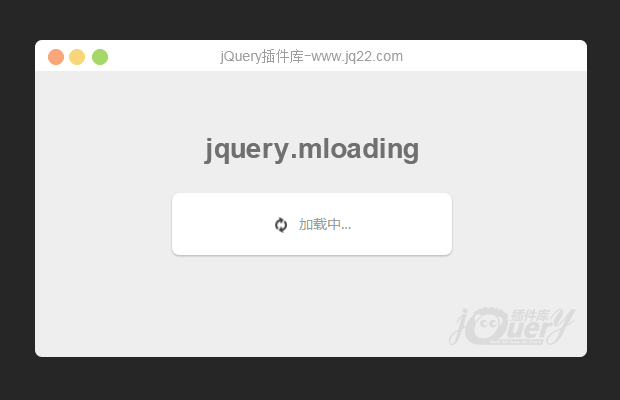
jquery.mloading

使用方法
将jquery.mloading.js和jquery.mloading.css引入到页面,调用:
$(element).mLoading({
text:"",//加载文字,默认值:加载中...
icon:"",//加载图标,默认值:一个小型的base64的gif图片
html:false,//设置加载内容是否是html格式,默认值是false
content:"",//忽略icon和text的值,直接在加载框中显示此值
mask:true//是否显示遮罩效果,默认显示
});方法:
$(element).mLoading("show");//显示loading组件
$(element).mLoading("hide");//隐藏loading组件
PREVIOUS:
NEXT:
相关插件-弹出层
讨论这个项目(26)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Allan 0
2019/4/12 23:59:28
-
下载了,效果不错 就是有一个问题,我是用在mvc里面的,我在主页用的div做的局部刷新ajax的跳转,局部页面跳转以后,主页在调用就会报错Uncaught TypeError: $(...).mLoading is not a function,就无法识别了,请问这个问题如何解决??
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔