

插件描述:Tab切换效果-tabulous
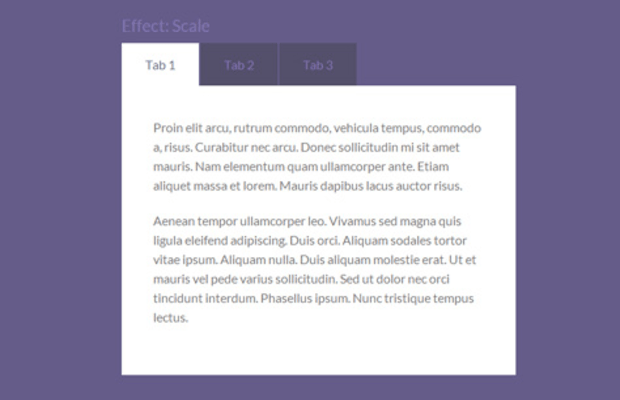
非常棒的Tab切换效果-tabulous
使用步骤
引用
<script type="text/javascript" src="tabulous.js"></script>
html
<div id="tabs"> <ul> <li><a href="#tabs-1" title="">Tab 1</a></li> <li><a href="#tabs-2" title="">Tab 2</a></li> <li><a href="#tabs-3" title="">Tab 3</a></li> </ul> <div id="tabs_container"> <div id="tabs-1"> <!--tab content--> </div> <div id="tabs-2"> ? <!--tab content--> </div> <div id="tabs-3"> ? ?<!--tab content--> </div> </div><!--End tabs container--> </div><!--End tabs-->
js
$(document).ready(function ($) {
$('#tabs').tabulous({);
});插件效果样式
$('#tabs').tabulous({
effect: 'scale'
});PREVIOUS:
NEXT:
相关插件-Tabs
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
天山兔子 0
2021/1/26 12:07:06
-
Tabs内容使用position定位,内容只能添加纯本文文字,不能添加超链接等内容,属于只是效果好看,却不实用的案例,可用性:0%,不建议下载!
回复
回不去的曾经 0
2020/7/6 16:42:46
-
为什么我充值了还是下载不了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔