

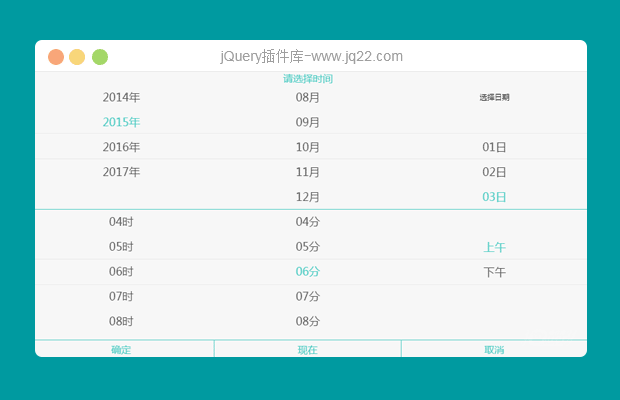
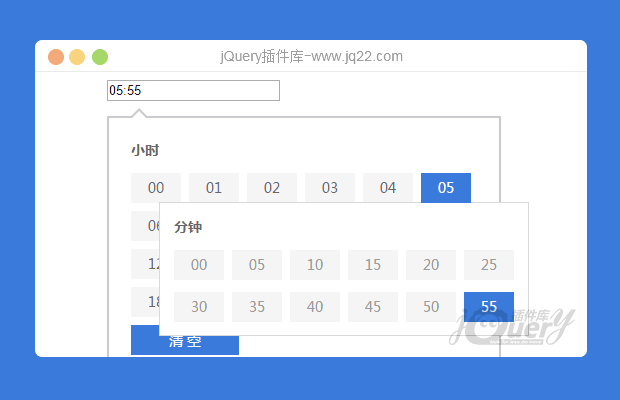
插件描述:HunterTimePicker 时间选择组件,可以选择小时和分钟,小时为24小时制,分钟间隔为5分钟。
@author 李凯飞
描述:选择时间组件,先选择小时再选择分钟,只支持00-23小时、00-05-10...50-55分钟。回调函数的e为源对象。
示例如下:
$('.time-picker').hunterTimePicker({
callback: function(e){
....
}
});
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(39)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔