

更新时间:2017/8/11 上午9:33:31
更新说明:
1. 添加按钮反色效果
2. 按钮宽度可设置与div宽度相等(就是单个按钮100%宽度,多个按钮50%宽度)
3. title的颜色与主题的颜色优化 设置为相同颜色
4. 添加close按钮 ,如果你一个弹窗有多个选择时可设置
更新时间:2017/6/27 下午4:53:54
更新说明:
1. 优化当页面高度小于网页可视窗口高度 不执行showScroll方法
2. 删除一个closeScroll方法 因为会影响关闭时 scroll的显示样式 并加以调整
更新时间:2017/6/15 上午10:14:23
更新说明:修改了一个插件属性名称bottons 换成了 buttons
更新时间:2017/6/5 下午3:33:14
更新说明:修复dailog 中 无动画效果的bug,浮层与弹窗的duration参数关联起来
更新时间:2017-5-24 21:30:09
更新说明:
兼容animate
原本的animateStyle被改成
animateIn:进入动画
animateOut:离开动画
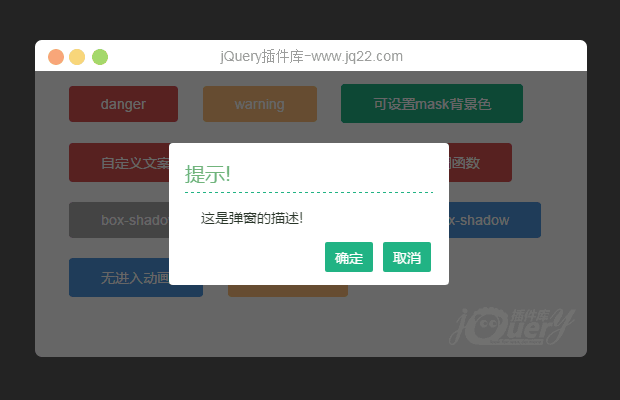
dialog
一个小巧简约的弹窗插件
width: 弹窗的宽度 number
padding: 弹窗元素的 padding 字符串类型
title: 弹窗的title名称 字符串类型
discription: 弹窗的描述 字符串类型
borderRadius: 弹窗的圆角 字符串类型
bottons: 弹窗的按钮 数组类型 ['确定','取消']
maskBg: 浮层的背景色 字符串类型
dailogBg: 弹窗的背景色 字符串类型
type: 弹窗的样式 字符串类型 defalut primary success danger warning
zIndex: 弹窗的层级 number
hideScroll: 是否在弹窗的时候 关闭右侧的滚动条 bool
isBtnHasBgColor: bottons 是否有背景色 bool
showBoxShadow: 弹窗是否显示box-shadow bool
animateStyle: 弹窗进入的动画 fadeInNoTransform 字符串类型
isInput: 是否显示文本输入框 bool
inputPlaceholder: 文本输入框的Placeholder的设置 字符串类型
回调
callBack:function(ret){}返回值ret ret.index 点击的索引, ret.input.status (如果有输入框为1,否则为0), ret.input.value 输入框的值
讨论这个项目(29)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
duration这个属性是干嘛的 加了这个属性手机页面就没效果 不加就可以 研究了很久
回调函数我觉得应该优化下
rng,we饮恨4强好恨啊,我想引用你的 样式做一个alert弹出框是不是还要写函数触发事件。。
_getScrollWidth这个函数的作用是什么?
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔