

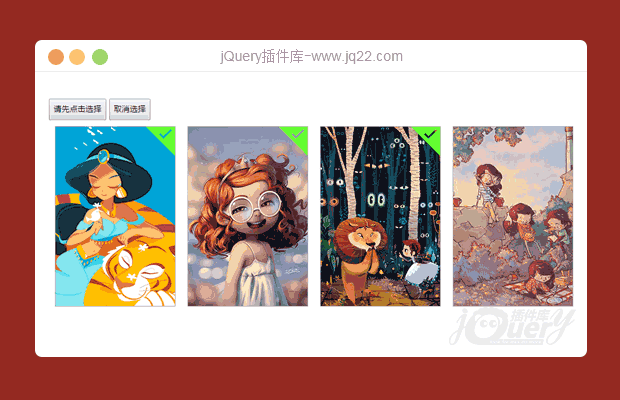
插件描述:一个简单还算实用的图片选择插件,可随意限制选择图片的数量
更新时间:2017/5/21 下午10:08:31
更新说明:添加了一个取消选择的调用函数
selectImgTake.cancelInit(divId);
使用方法
做了一个简单的图片选择插件,挺简单,没测试过兼容,应该还算好
第一步:关联样式和脚本
<link rel="stylesheet" type="text/css" href="css/selectImg.css"/> <link rel="stylesheet" type="text/css" href="css/iconfont.css"/> <script type="text/javascript" src="js/jquery-1.9.1.js"></script> <script type="text/javascript" src="js/selectImg.js"></script>
第二步:形成图片列表,格式如下
<div class="selectImgDiv" id="selectItemDiv"> <div class="item"> <div class="img_show"> <img src="images/1.jpg"/> </div> <div class="img_title"> 1.jpg </div> <div class="img_isCheck"> <i class="iconfont icon-xuanzhong"></i> </div> </div> </div>
第三步:初始化点击事件和允许最大选择数量
selectImgTake.init("selectItemDiv",4);至于获取选择的图片列表,可以通过下面的代码获取:
var selectImgDivs = selectImgTake.getSelectImgs(divId);
PREVIOUS:
NEXT:
相关插件-杂项,选择框
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
蒺描淡?、以後的以後 0
2017/6/12 15:20:04
表示好 low 这样也能发出来啊
web unbroken 0
2017/5/29 21:41:24
当超过4张的时候再点击其余未勾选的图片有个bug,alert弹出框不停的弹出。我用的360浏览器8.1的极速模式浏览的
web unbroken 0
2017/5/29 21:37:35
可以使用toggle()方法,这样可以把两个按钮省去,提高用户体验和美观度
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔