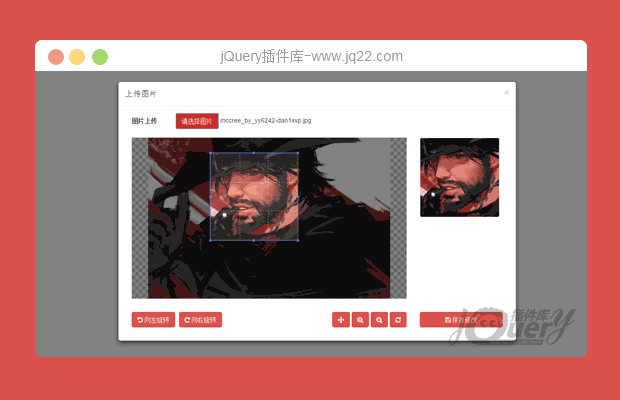
插件描述:webuploader上传插件,上图之前图片可编辑、可随意排版上传图片顺序
window.webuploader = {
config: {
thumbWidth: 220, //缩略图宽度,可省略,默认为110
thumbHeight: 220, //缩略图高度,可省略,默认为110
wrapId: 'uploader', //必填
},
//处理客户端新文件上传时,需要调用后台处理的地址, 必填
uploadUrl: './fileupload.php',
//处理客户端原有文件更新时的后台处理地址,必填
updateUrl: './fileupdate.php',
//当客户端原有文件删除时的后台处理地址,必填
removeUrl: './filedel.php',
//初始化客户端上传文件,从后台获取文件的地址, 可选,当此参数为空时,默认已上传的文件为空
initUrl: './fileinit.php',
}
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(91)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
liuxf8653 0
2021/3/14 19:29:25
还是上传失败呀!!!
//处理客户端新文件上传时,需要调用后台处理的地址, 必填 uploadUrl: 'webUploadPHP/fileupload.php', //处理客户端原有文件更新时的后台处理地址,必填 updateUrl: 'webUploadPHP/fileupdate.php',
上面两个PHP文件要怎么改?
white bird 0
2020/4/17 17:38:00
-
一个页面需要有两个上传,怎么实现啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔