

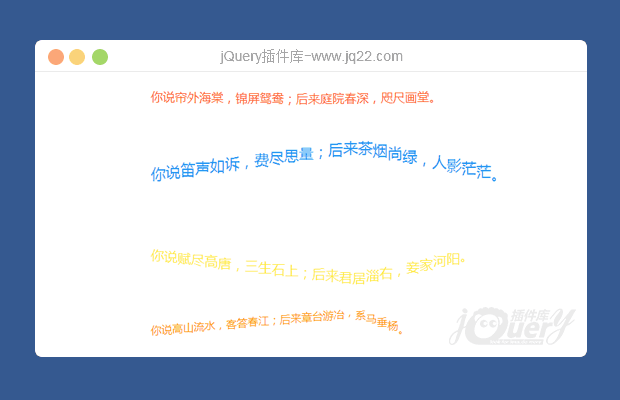
插件描述:一款可以模拟橡皮筋波动的文字效果
更新时间:2017-6-19 15:50:32
更新说明:修改了鼠标事件的Bug
更新时间:2017-6-18 06:28:11
更新说明:
1. 添加一种波动效果,添加了新的算法
2. 增加了持续时间参数
3. 增加了事件的判定,动画效果更准确
elasticText({
id: 'otext1', //容器id
color: 'rgb(255, 87, 34)', //文字颜色,可以用#000 16进制
fontSize: '18px', // 文字大小
content: '你说帘外海棠,锦屏鸳鸯;后来庭院春深,咫尺画堂。' // 文本内容
}, {
id: 'otext2', //如果有多个容器 用,隔开即可
color: 'rgb(33, 150, 243)',
fontSize: 22,
content: '你说笛声如诉,费尽思量;后来茶烟尚绿,人影茫茫。'
});比较仓促,可能会有BUG。
PREVIOUS:
NEXT:
相关插件-动画效果,悬停
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
话不投机半句多 0
2017/6/19 17:45:04
第一个把鼠标悬浮在最后一个字往上或往下,会出现卡住不动。报个BUG
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔