

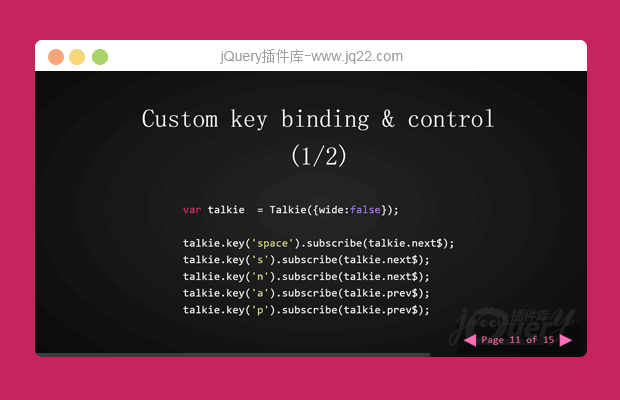
插件描述:Talkie.js是一款支持markdown语法的网页幻灯片插件。它能制作出类似PowerPoint的幻灯片效果。Talkie.js使用markdown语法,支持语法高亮等多种特性。
Talkie.js是一款支持markdown语法的网页幻灯片插件。它能制作出类似PowerPoint的幻灯片效果。Talkie.js使用markdown语法,支持语法高亮等多种特性。它的特点还有:
支持Markdown语法
支持语法高亮
支持键盘控制
支持移动触摸设备
支持全屏模式
支持背景图片和CSS过滤器
显示当前进度条
响应式设计
易访问性支持
使用方法
在页面中引入talkie.min.css和talkie.min.js文件。
<link rel="stylesheet" href="css/talkie.min.css" type="text/css" /> <script src="js/talkie.min.js" type="text/javascript"></script>
如果需要使用语法高亮,还要引入下面的js文件:
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/8.9.1/highlight.min.js"></script>
HTML结构
一个完整的网页幻灯片的模板代码类似下面的样子。
<html> <head> <link rel="stylesheet" href="./dist/talkie.min.css"> <link rel="stylesheet"> </head> <body> <!-- Pure HTML style --> <section layout> <h1>Slide 1</h1> </section> <!-- Markdown style ( require `type` attribute ) --> <script layout type="text/x-markdown"> # Slide 2 </script> <!-- You can also use `<template>` element --><template layout type="text/x-markdown"> # Slide 2 </template> <script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/8.9.1/highlight.min.js"></script> <script src="./dist/talkie.js"></script> <script> Talkie(); </script> </body> </html>
初始化插件
在页面DOM元素加载完毕之后,通过Talkie()方法来初始化该插件。
Talkie();
配置参数
幻灯片比例
幻灯片默认的比例是4:3(1024px宽和768px高),下面的代码使幻灯片生成16:9的比例(宽: 1366px, 高: 768px):
Talkie({wide: true});背景图片和CSS过滤器
你可以通过属性为每一张幻灯片添加背景图片。
<section layout backface="background-image.jpg" backface-filter="blur(1px) brightness(.8)"> <h1>Title</h1> <p>foo, bar, baz, qux...</p> </section>
backface-filter属性可以为背景图片添加CSS滤镜效果。
Talkie.js网页幻灯片插件的可用配置参数如下:
Talkie({
api: false,
wide: false,
control: true,
pointer: true,
progress: true,
backface: true,
canvas: true,
notransition: false,
linkShouldBlank: false
});小技巧
你可以通过“f”键进入全屏模式,按“Esc”键退出全屏模式。
你可以按“b”键调出鼠标指针圆点。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图,图片展示
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔