

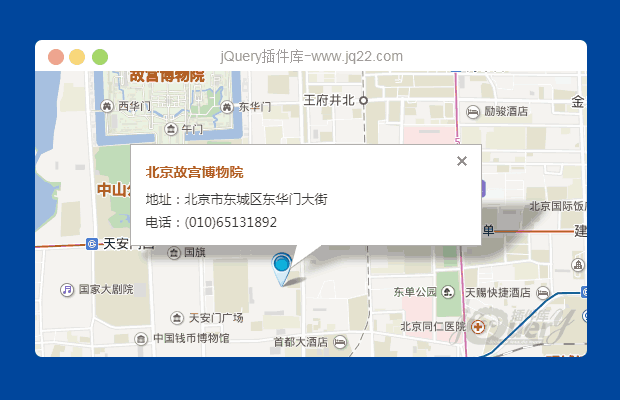
插件描述:百度地图单点标注,信息窗口展示
更新时间:2017/7/15 上午11:37:38
更新说明:新增鼠标滚轮缩放和地图类型设置功能
1.引入jQuery和百度地图脚本
2.实例化插件
new BaiduMap({
id: "container2",
title: {
text: "北京故宫博物院",
className: "title" // 选填--样式类名
},
content: {
className: "content", // 选填--样式类名
text: ["地址:北京市东城区东华门大街", "电话:(010)65131892"]
},
point: {
lng: "116.412222",
lat: "39.912345"
},
level: 15, // 选填--地图级别--(默认15)
zoom: true, // 选填--是否启用鼠标滚轮缩放功能--(默认false)【新增】
type: ["地图", "卫星", "三维"], // 选填--显示地图类型--(默认不显示)【新增】
width: 320, // 选填--信息窗口width--(默认自动调整)
height: 70, // 选填--信息窗口height--(默认自动调整)
icon: { // 选填--自定义icon图标
url: "img/icon.png",
width: 36,
height: 36
}
});使用方法
1. 引入jQuery和百度地图
<script src="http://api.map.baidu.com/api?v=2.0&ak=A1LU7iHS0avqQwPLAxbhKn0UYSQCuRVH"></script> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.baiduMap.min.js"></script>
2. 实例化插件
new BaiduMap({
id: "container2",
title: {
text: "北京故宫博物院",
className: "title" // 选填--样式类名
},
content: {
className: "content", // 选填--样式类名
text: ["地址:北京市东城区东华门大街", "电话:(010)65131892"]
},
point: {
lng: "116.412222",
lat: "39.912345"
},
level: 15, // 选填--地图级别--(默认15)
type: true, // 选填--是否显示地图类型--(默认false)
width: 320, // 选填--信息窗口width--(默认自动调整)
height: 70, // 选填--信息窗口height--(默认自动调整)
icon: { // 选填--自定义icon图标
url: "img/icon.png",
width: 36,
height: 36
}
});
PREVIOUS:
NEXT:
相关插件-地图
讨论这个项目(42)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
不乱Wilson 0
2021/6/3 11:28:20
-
这个定位的坐标为什么不整到一起呢?
http://api.map.baidu.com/lbsapi/getpoint/index.html
116.410018,39.957866
我用的时候一般都是百度坐标拾取了后直接复制粘贴的,这个坐标分开来,还得弄成两遍,感觉有点不方便
还有就是那个信息框的箭头的位置感觉不是太准确 回复
liz 0
2018/7/25 10:30:21
挺好的插件!分享一个错误解决的过程。
接入 后 浏览器 https://类型报错 mix content 时,
1. 将引用的文件都改为https://
2. 将
加上 &s=1 变为
成功接入wordpress后台使用~~
新 0
2018/7/19 11:11:50
-
您好呀 怎么那个 显示的提示框没有在 最中间的位置哦,我改了经纬度,结果它就跑左上角去了呢。。。
③贰1 0
2018/7/7 11:16:40
-
怎么可以不显示信息框
DaDa... 0
2018/1/13 16:03:52
楼主,怎么标记两个点啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔