

更新时间:2022-03-16 09:42:38
更新说明:版本更新为: v2.0.5合并四级城市数据到一个文件,方便城市联动,修复搜索功能数据搜索到的错误值以及设置默认城市和开启搜索错误问题
更新时间:2020-06-10 23:06:09
更新说明:版本更新为:v2.0.4
修复setCityVal城市是天津这些一二级城市名字重复出错问题,更新中山市城市数据缺失问题
更新时间:2018/8/1 下午4:51:38
更新说明:版本更新为: v2.0.3 修复设置参数storage为false的时候,还是存储数字的问题
更新时间:2018/4/15 下午4:06:36
更新说明:版本更新到v-2.0.2 修复setCityVal接口设置问题报错问题
更新时间:2018/2/26 下午2:49:47
更新说明:版本更新为: v2.0.0 增加四级(街道)城市联动,插件代码逻辑优化以适应扩展到四级
注意:第四级街道数据是用getjson的方式去获取的,不加在原来的数据源上
更新时间:2018/1/31 上午11:08:01
更新说明:版本更新为: v1.1.9
样式优化,组件的一些逻辑调整
更新时间:2018/1/19 上午11:08:40
更新说明:版本更新为: v1.1.8
修复setCityVal()在jquery 1.10.0版本以下城市显示正常的,而1.11.0版本以上显示是反向的问题重新优化了getCityVal()选择后取值还是原来旧的值得问题增加一个新的回调onChoiceEnd,作用是城市选择后,再执行的回调函数
更新时间:2018/1/17 上午10:00:41
更新说明:版本更新为: v1.1.7
修复setCityVal()设置城市参数反过来的问题
更新时间:2018/1/5 下午3:13:04
更新说明:版本更新为: v1.1.6
修复了getCityVal(),获取的值还是上次的问题解决网友“奈良鹿原? ??”的问题,重新优化了setCityVal(),让设置默认值变得简单
更新时间:2017/11/14 上午10:35:55
更新说明:版本更新为: v1.1.5
增加城市数据压缩版本修复网友“藏鱼心间”提出的:搜索时不选择按下回车键报错问题
更新时间:2017/9/14 下午5:32:09
更新说明:版本更新为: v1.1.4增加getCityVal() 获取值的接口,解决选择不了的bug
更新时间:2017/8/23 下午5:01:08
更新说明:版本更新为: v1.1.3-修复 网友“侦知我心?桑” 提的bug: storage: false的时候,选择和设置默认值的时候显示出错的问题
更新时间:2017/8/4 上午11:36:51
更新说明:版本更新为: v1.1.2
增加表单接口bindEvent、销毁接口unBindEvent和只读禁止接口changeStatus;
修复了点击选择后,没有添加选中样式的问题;
优化了一些逻辑代码,选择的回调返回的参数storage更名为values, 用数组的方式返回ID和名称
更新时间:2017/7/11 上午9:09:06
更新说明:版本更新为: v1.1.1 -增加支持键盘选择事件以及控制键盘事件是否开启的参数
修复在IE低版本点击不了的报错问题
cityPicker
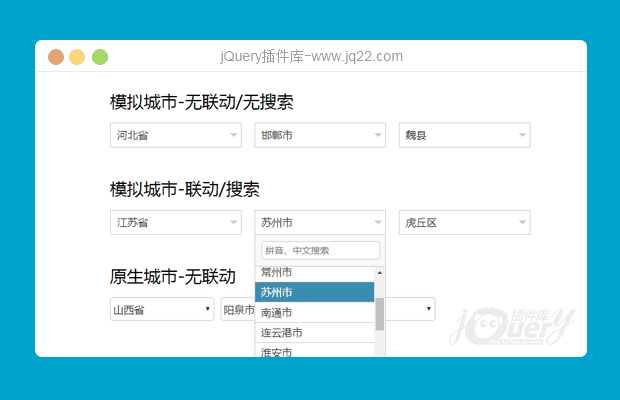
cityPicker主要是用于PC的城市下拉选择插件,有selector和select两种应用场景模式。
版本:1.1.1
功能支持
支持联动
支持搜索功能
支持键盘选择功能
浏览器支持
Internet Explorer 7+
Chrome for PC
Safari for PC
Firefox for PC
参数
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| dataJson | Aarray | [] | 城市json数据 |
| selectpattern | Aarray | [{field:"userProvinceId",placeholder:"请选择省份"},{field:"userCityId",placeholder:"请选择城市"},{field:"userDistrictId",placeholder:"请选择区县"}] | 用于存储的字段名和默认提示 |
| shorthand | Boolean | flase | 城市名称简写功能 |
| storage | Boolean | true | 存储的值是数字还是中文 |
| autoSelected | Boolean | true | 是否自动选择第一项 |
| renderMode | Boolean | true | 是模拟的还是原生的 |
| keyboard | Boolean | false | 是否开启键盘操作事件 |
| code | Boolean | false | 是否输出城市区号值, 开启就是您要传字段名('name') |
| search | Boolean | true | 只在模式是selector才生效, 是否开启搜索功能 |
| level | Number | 3 | 多少列 默认是一列/级 (3) |
| onInitialized | Attachable | function(){} | 组件初始化后触发的回调函数 |
| onClickBefore | Attachable | function(){} | 组件点击显示列表触发的回调函数(除原生select) |
| onForbid | Attachable | function(){} | 存在class名forbid的禁止点击的回调 |
使用方法
引入相关文件:
<link rel="stylesheet" type="text/css" href="css/city-picker.css"> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="js/citydata.js"></script> <script type="text/javascript" src="js/cityPicker-1.0.0.js"></script>
HTML
Dom的级列表都是用js动态生成,页面写Dom的时候只要一个class或者ID来调用插件就可以了
<div class="city-picker-selector" id="city-picker-selector"> <div class="selector-item storey province"> <a href="javascript:;" class="selector-name reveal">北京市</a> <input type="hidden" name="userProvinceId" class="input-price val-error" value="110000" data-required="userProvinceId"> <div class="selector-list listing hide"> <ul> <li>北京市</li> <li>天津市</li> <li>河北省</li> <li>山西省</li> </ul> </div> </div> <div class="selector-item storey city"> <a href="javascript:;" class="selector-name reveal">北京市</a> <input type="hidden" name="userCityId" class="input-price val-error" value="110100" data-required="userCityId"> <div class="selector-list listing hide"> <ul> <li>北京市</li> </ul> </div> </div> <div class="selector-item storey district"> <a href="javascript:;" class="selector-name reveal">海淀区</a> <input type="hidden" name="userDistrictId" class="input-price val-error" value="110108" data-required="userDistrictId"> <div class="selector-list listing hide"> <ul> <li>东城区</li> <li>西城区</li> </ul> </div> </div> </div>
JavaScript
模拟城市-无联动/无搜索/键盘操作
var selector = $('#city-picker-selector').cityPicker({
dataJson: cityData,
renderMode: true,
search: false,
autoSelected: false,
keyboard: true
});模拟城市-联动/搜索
$('#city-picker-search').cityPicker({
dataJson: cityData,
renderMode: true,
search: true,
autoSelected: true
});原生城市-无联动
var select = $('.city-picker-select').cityPicker({
dataJson: cityData,
renderMode: false,
autoSelected: false
});事件
cityPick不同级列表选择后的监听事件。choose-xxx监听xxx不同列表的name
$('#city-picker-selector').on('choose-province.citypicker', function(event, tagert, storage) {
console.log(storage);
});方法
setCityVal(val)
| 参数 | 类型 | 描述 |
|---|---|---|
| val | Array | 默认赋值显示的城市数据 |
var selector = $('#city-picker-selector').cityPicker();
selector.setCityVal([{
'id': '110000',
'name': '北京市'
}, {
'id': '110100',
'name': '北京市'
}, {
'id': '110108',
'name': '海淀区'
}]);
讨论这个项目(173)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
我跑起来之后,省市区是正常的,但是街道选不了,请问是啥原因
-
作者你好,我用的第一种,选择结束的回调函数onChoiceEnd 在第三级区的时候就回调了,怎么样才可以让它到第四级再回调。而且某些只有三级的城市比如香港在选择结束时就不执行回调了怎么整
回复
-
请问citydata.min.js里面的数据源是从哪里获取的?我自己能不能更新?
-
大神,为什么我引入后选不了街道呀,不知道为什么报GET http://127.0.0.1:5500/town/440106.json 404 (Not Found)
回复
-
您好,我发现根据给出的链接:https://lquan529.github.io/cityPicker/js/citydata.min.js,获取的数据不完整,比如:广东省中山市,在区县里找不到南区和西区等,citydata的数据能不能更新下呢。项目正在用,拜托大神了。
-
大神你好,我想问一下,我不想要省级城市,直接 搜索 市级城市和城区(就是三级联动不要第一级)。应该怎么做呢?谢谢
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔