

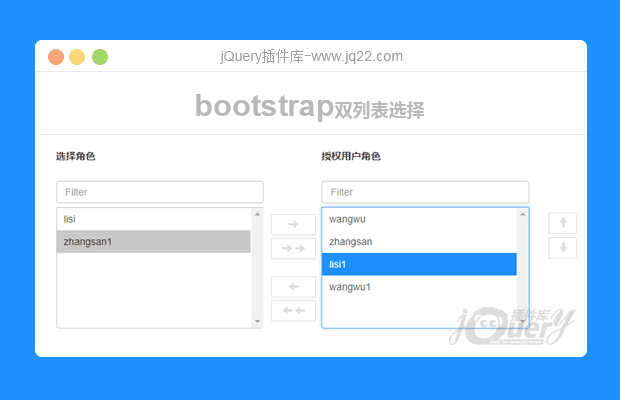
插件描述:本插件实现左右选项的灵活切换,并可动态配置加载选择项
使用方法
需要引用的JS
jquery.js, bootstrap.js, doublebox-bootstrap.js
需要引用的CSS
bootstrap.css, font-awesome.css, doublebox-bootstrap.css
调用接口
var doubleboxdemo = $('.demo').doublebox({
nonSelectedListLabel: '选择角色',
selectedListLabel: '授权用户角色',
preserveSelectionOnMove: 'moved',
moveOnSelect: false,
nonSelectedList: [{
"roleId": "1",
"roleName": "zhangsan"
}, {
"roleId": "2",
"roleName": "lisi"
}, {
"roleId": "3",
"roleName": "wangwu"
}],
selectedList: [{
"roleId": "4",
"roleName": "zhangsan1"
}, {
"roleId": "5",
"roleName": "lisi1"
}, {
"roleId": "6",
"roleName": "wangwu1"
}],
optionValue: "roleId",
optionText: "roleName",
doubleMove: true,
});
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(56)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
壹 壹 ? 0
2021/12/23 17:14:12
-
这个插件现在有一个问题:左边列表数据添加到右边列表的时候,数据不是增加到右边列表最后一行 ,而是根据左边列表的排序插入到右边列表,请问这个问题有人解决了吗
回复
如果.微笑 0
2019/8/20 10:31:19
-
Uncaught TypeError: $(...).doublebox is not a function, 有没有人碰到过这个问题
东方拓睿 1
2019/7/22 14:11:01
var selectedText = new Array();
var selectedOption = new Array();
$('select[name="doublebox"]').find("option:not(:selected)").each(function(index, item) {
selectedText[index] = $(item).text();
selectedOption[index] = $(item).val();
});这是获取未选中的所有的值
$('select[name="doublebox"]').find("option:selected").each(function(index, item) {
selectedText[index] = $(item).text();
selectedOption[index] = $(item).val();
});这是获取已选中的值 希望对大家有所帮助
东方拓睿 0
2019/7/22 14:07:53
-
这个控件不能调整顺序
I this garbage 0
2019/5/23 12:50:23
-
写个程序也太不细心了吧,插件里面 selectedList 里面循环里面居然用了options.nonSelectedList[i],我说怎么一直报错
kedan 1
2019/4/21 14:45:50
-
获取字段可以使用自带的getSelectedOptions方法获取,不过里面的结果处理成了字符串,应该删掉join返回所选中的数组才对。
实时获取可以监听实例的change事件。具体可参考源码(将压缩版拿去排个版就可以了,代码没有混淆加密)。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔