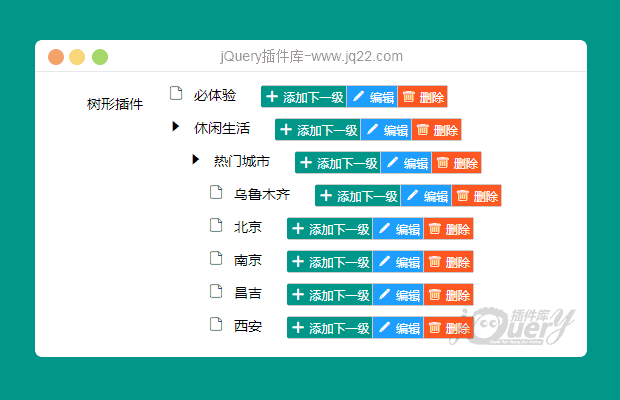
插件描述:wdTree是一个轻量级jQuery插件用于创建一个带有嵌套Check Boxe的树形控件。
wdTree是一个轻量级jQuery插件用于创建一个带有嵌套Check Boxe的树形控件。它拥有以下特性:
父子节点选中
从数据库懒加树节点
可配置的节点属性
庞大的数据树
此演示一次装入10,000节点的性能,
您可以展开/折叠和检查/ uncheked节点,了解如何快速响应。
使用步骤
获取选中的节点
以下几行显示如何得到选中的节点
$("#showchecked").click(function(e){
var s=$("#tree").getCheckedNodes();
if(s !=null)
alert(s.join(","));
else
alert("NULL");
});获取当前节点
以下几行显示如何得到当前节点。
以下几行显示如何得到当前节点。
$("#showcurrent").click(function(e){
var s=$("#tree").getCurrentNode();
if(s !=null)
alert(s.text);
else
alert("Current node is nothing");
});
PREVIOUS:
NEXT:
相关插件-文件树

bootstrap风格的zTree插件
使用bootstrap的同学,在使用zTree插件时,发现风格很难看,和bootstrap不搭调,现在你们的福利来了,bootstrap风格的zTree插件发布了!
文件树
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔