插件描述:放大镜进行两张图片对比功能,可选放大倍数
将两张图片分别定义class为:rightImg与laftImg,放到两个DIV容器中。图片布局需调整为左右分布。
使用如下JS即可,//第一个参数是对应的对比图class 第二个参数是放大倍数
$(document).ready(function(){
$(".laftImg").blowup("rightImg",1);
$(".rightImg").blowup("laftImg",1);
})
PREVIOUS:
NEXT:
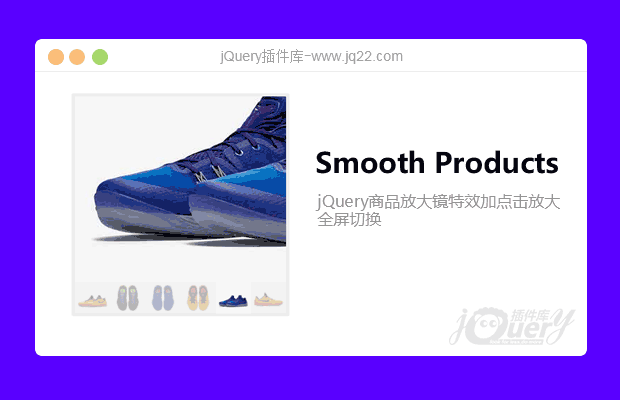
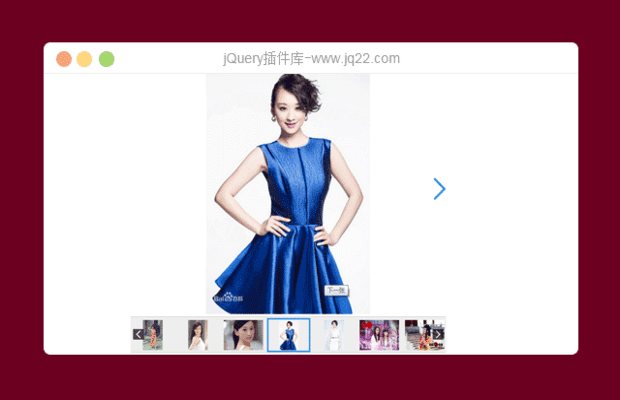
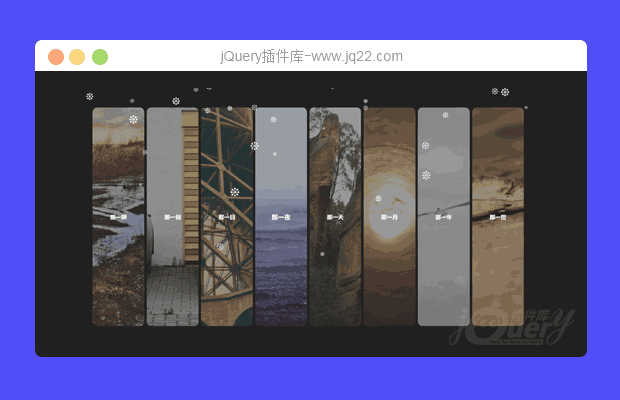
相关插件-图片展示
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
贝吉特 0
2018/6/4 9:01:04
老哥,为什么,我打了一个
function go(){
document.getElementById("DNF").src="6.jpg";
}然后点击改变图片,放大镜还是放大原来的图片,图片都改变了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔