

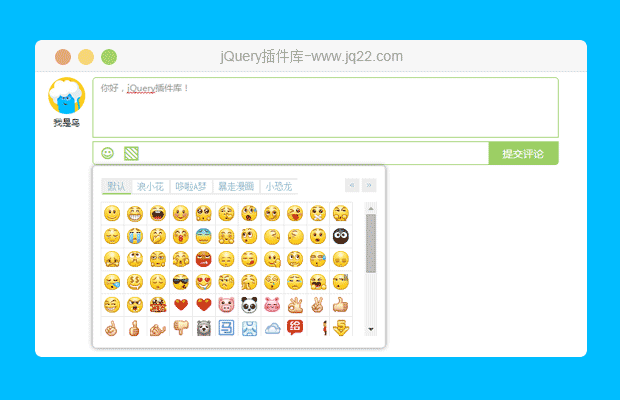
插件描述:可自由扩展的表情插件,随便放什么图片都可以其他里就是大图片的,可自由添加分类
/*表情初始化
content_el: 输入框的位置
list: 下的属性详解
name -- 分类名称
code -- 分类的表情编码,与其他分类不可重复
path -- 图片路径
suffix -- 图片的后缀
max_number -- 图片的最大个数
*/
$("#emoji").emoji({content_el:"#content",
list:[
{
name:"QQ表情",
code:"qq_",
path:"./face/emoji1/",
suffix:".gif",
max_number:75
},
{
name:"emoji",
code:"em_",
path:"./face/emoji2/",
suffix:".png",
max_number:52
}
,
{
name:"其他",
code:"other_",
path:"./face/emoji3/",
suffix:".jpg",
max_number:1
}
]
});
PREVIOUS:
NEXT:
相关插件-丰富的输入,独立的部件
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔