

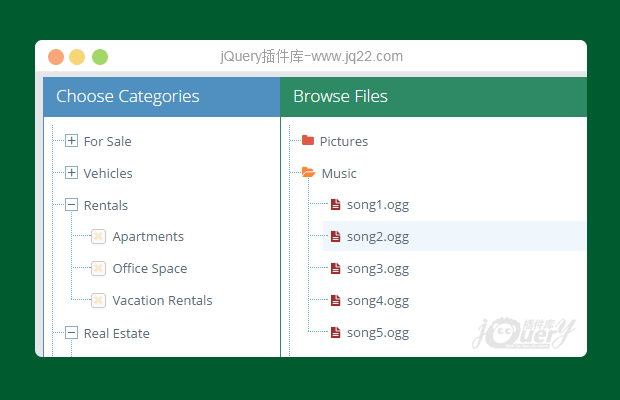
插件描述:本人在项目中实际应用总结出来的,非常实用的树状菜单,结合自定义美化滚动条,树状菜单项不换行,并根据内容的多少,适时出现滚动条。
更新时间:2018/1/10 下午3:09:40
更新说明:优化默认打开当前选中的菜单,在节点上添加class“ontree”,添加了以下代码
$(".ontree").each(function(){
$(this).parents("ul").show();
$(this).parents("ul").siblings().addClass("open_menu").removeClass("close_menu");
});使用方法
第一步:按照demo的结构搭建html,具体应用时,自定义树状菜单在页面中的位置可调整
<div class="centent"></div>
的css;
第二步:引入tree.css和treescroll.min.js;
第三步:初始化菜单时按需要在相应的位置设置打开或者关闭,打开使用“open_menu”,关闭使用“close_menu”;
PREVIOUS:
NEXT:
相关插件-文件树,滚动
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
始终难求 0
2019/4/28 18:35:00
-
求动态加载的方法
强少1
2019/8/21 17:35:03
接口返回的数据格式可参照:1 {…}
name 城中区
count 6
id 1
sort 0
childrenList […]
0 {…}
name 城中街道
count 2
id 2
sort 0
childrenList []
1 {…}
2 {…}
3 {…}
4 {…}
5 {…}
以下是动态构造树状的方法:
function buildMenu(rdata) {
var temp = '';
$(rdata).each(function() {
if (this.childrenList.length != 0) {
temp += '<li><div class="close_menu"><span></span><a title="' + this.name + '" id="' + this.id + '">' + this.name + '</a></div>';
temp += '<ul parentId="' + this.id + '" parentName="' + this.name + '" style="display:none;">';
temp += buildMenu(this.childrenList);
temp += '</ul></li>';
} else {
temp += '<li><a title="' + this.name + '" id="' + this.id + '">' + this.name + '</a></li>'
}
});
return temp;
}
系统繁忙,请稍后... 0
2018/4/24 9:41:57
-
能去掉X轴的滑动么???
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔