

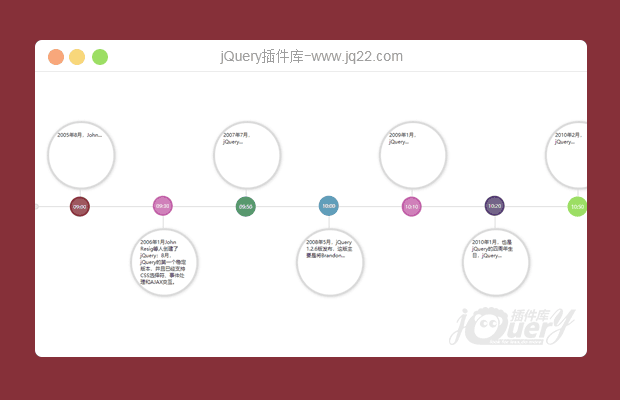
插件描述:将用户活动信息以时间轴的形式显示出来
使用方法
引入time.css、jquery-3.0.0.min.js、time.js、jquery.dotdotdot.js等文件
1、将数据格式写成以下形式:
var jsonArr = [
{time:'09:00',value:'访问A页面'},
{time:'09:30',value:'访问B页面 '},
{time:'09:50',value:'登录'},
{time:'10:00',value:'退出'},
{time:'10:10',value:'登录'},
{time:'10:20',value:'退出'},
{time:'10:50',value:'访问B页面'},
{time:'10:50',value:'访问B页面'},
{time:'10:50',value:'访问B页面'}
];2、然后调用:
timeAxis(jsonArr);
PREVIOUS:
NEXT:
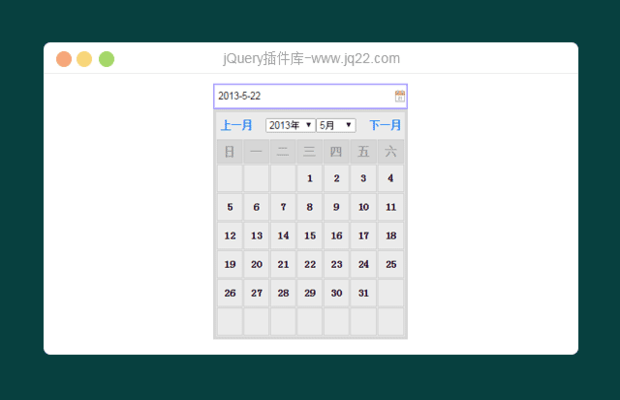
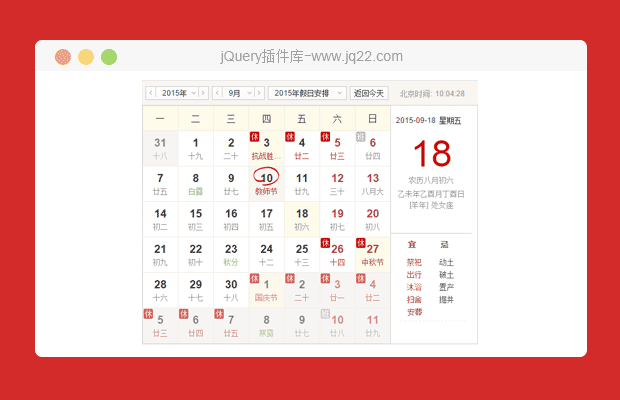
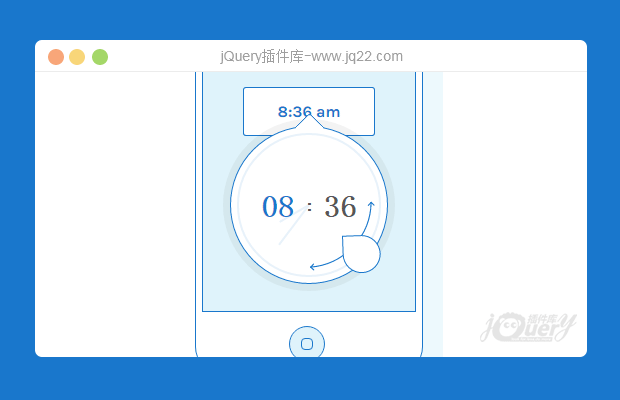
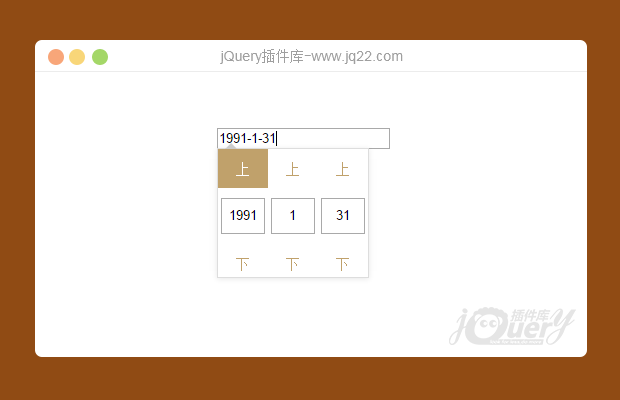
相关插件-日期和时间
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔