

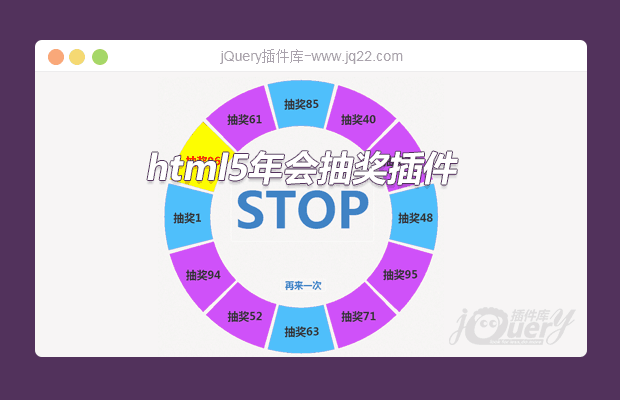
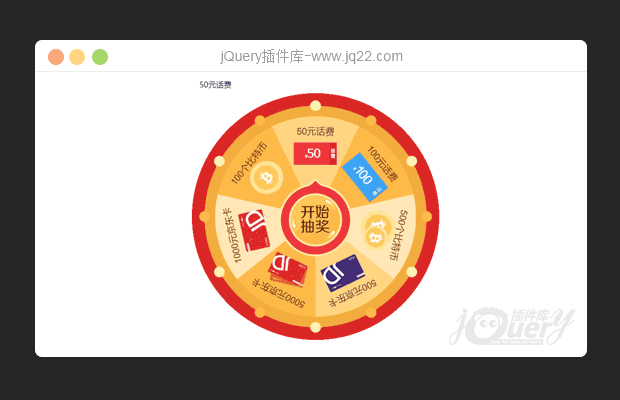
插件描述:本插件可以帮助你,快速创建一个 活动抽奖转盘,并提供旋转转盘的方法。 插件基于jquery,使用canvas创建转盘。
发布时间:2018-3-16 0:16
用法
首先创建一个canvas
<canvas id="myCanvas" width="600" height="600"> 当前浏览器版本过低,请使用其他浏览器尝试 </canvas>
再引入jquery和插件js
<script src="http://code.jquery.com/jquery-1.12.4.js"></script> <script src="/assets/myPlugin/turntable/turntable.js"></script>
定义转盘参数及初始化
// 定义转盘奖品
var wheelSurf = $('#myCanvas').WheelSurf({
list: list, // 奖品 列表,(必填)
outerCircle: {
color: '#df1e15' // 外圈颜色(可选)
},
innerCircle: {
color: '#f4ad26' // 里圈颜色(可选)
},
dots: ['#fbf0a9', '#fbb936'], // 装饰点颜色(可选)
disk: ['#ffb933', '#ffe8b5', '#ffb933', '#ffd57c', '#ffb933', '#ffe8b5', '#ffd57c'], //中心奖盘的颜色,默认7彩(可选)
title: {
color: '#5c1e08',
font: '19px Arial'
} // 奖品标题样式(可选)
})
// 初始化转盘
wheelSurf.init()关键方法旋转转盘
// 转盘抽奖,
wheelSurf.lottery(旋转角度, function () {
})API
| 方法 | 对象 | 参数 | 返回值 |
|---|---|---|---|
| WheelSurf() | canvas的JQuery对象 | @param {Object} options @param {Array} options.list 存储奖品的的列表,example [{1:{name:'谢谢参与',image:'1.jpg'}}] @param {Object} options.outerCircle {color:'#df1e15'} 外圈颜色,默认红色 @param {Object} options.innerCircle {color:'#f4ad26'} 里圈颜色,默认黄色 @param {Array} options.dots ['#fbf0a9', '#fbb936'] 装饰点颜色 ,默认深黄浅黄交替 @param {Array} options.disk ['#ffb933', '#ffe8b5', '#ffb933', '#ffd57c', '#ffb933', '#ffe8b5', '#ffd57c'] 中心奖盘的颜色,默认7彩 @param {Object} options.title {color:'#5c1e08',font:'19px Arial'} 奖品标题颜色 | WheelSurf对象 |
| init() | WheelSurf对象 | null | null |
| lottery() | WheelSurf对象 | @param {number} 角度 @param {function} callback 旋转完成后的回调 | null |
注意
因为无法得知获取奖品接口的格式及抽中奖品返回的格式,
1.本插件只提供初始化转盘和旋转转盘的接口。
2.需要按照demo 格式化成指定参数格式,才能正确初始化转盘
3.需要手写一点逻辑计算旋转角度 (顺时针数第几个奖品*360/奖品数量+(360/奖品数量)/2)
PREVIOUS:
NEXT:
相关插件-游戏
讨论这个项目(19)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
。。 0
2019/8/15 15:41:56
-
楼主还在吗,我把width和height设置成300,然后转盘就变成正方形,整体没有缩放,直接就是裁剪成300*300了
不改了狗 0
2018/11/19 15:48:42
-
在手机端,苹果手机不显示文字,什么情况
唔五勿无 0
2018/10/19 15:39:29
-
哥,我看这个地方可以修改图片大小,ctx.drawImage(awardPic[i], -48, -178,50,50);我加了个(50,50),这样所以的都变成(50,50) 怎么绘制每个图片的大小了
Cheer. 0
2018/8/21 10:14:29
-
请问怎么整体改变转盘的大小呀
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔