

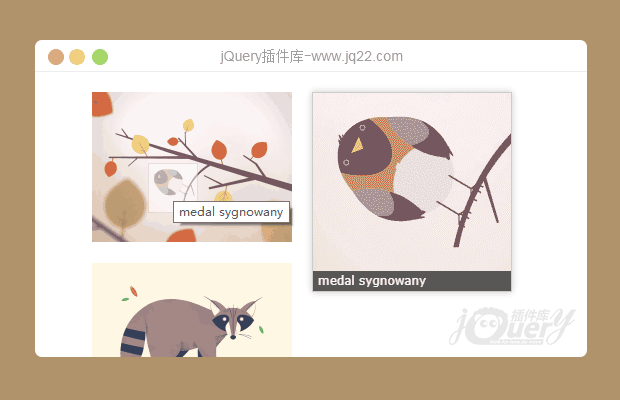
插件描述:spzoom是一个jQuery插件,用于创建简单的悬停图像缩放。有一些选项可用于指定缩放显示区域的宽度,高度,位置和边距。
发布时间:2018-6-5 10:06
更新时间:2018/6/6 1:37:07
更新说明:解决因点击放大消失问题。
使用方法
需要引用Query库,以及插件文件jquery.spzoom.css和jquery.spzoom.js
<link rel="stylesheet" type="text/css" href="css/jquery.spzoom.css"/> <script src="http://www.jq22.com/jquery/jquery-1.8.2.js"></script> <script type="text/javascript" src="js/jquery.spzoom.js"></script>
html
<a name="img/aa.png" title="medal sygnowany" data-spzoom data-spzoom-width="200" data-spzoom-height="200"> <img src="img/aa.png" alt="Image" width="200" /> </a>
js
$(function() {
$('[data-spzoom]').spzoom();
});选项
| 选项 | 默认 | 描述 |
|---|---|---|
| width | 250 | 缩放窗口宽度 |
| height | 250 | 缩放窗口高度 |
| position | 'right' | 缩放窗口相对于拇指的位置。可以是顶部/右侧/底部/左侧之一 |
| margin | 20 | 拇指和缩放窗口之间的额外空间 |
| titlePosition | 'bottom' | '底部'图像标题位置(标题从锚标题属性读取)。有效值为:顶部/底部 |
| showTitle | true | 是否显示标题 |
PREVIOUS:
NEXT:
相关插件-图像,图片展示
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
SiriBen 1
2018/6/5 15:21:42
-
有bug啊,鼠标放在图片上,右边能有正常的放大镜特效,但是,鼠标单击一下原图,放大镜没了,再点一下。。。。。。。。。画面不敢想象
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔











