

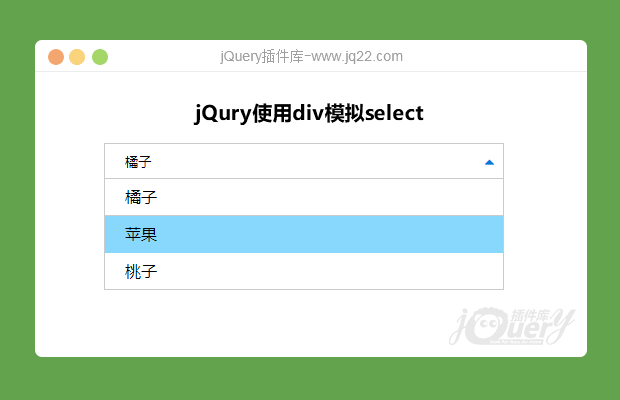
插件描述:本插件,用div+ul模拟下拉选择元素,和对属性传值操作,方便跟后台数据交互传值
更新时间:2018/6/25 上午9:43:30
更新说明:添加了监听点击小箭头class的函数,点击右边的小箭头同样可以下拉显示或者隐藏;
更新时间:2018/6/19 下午8:20:47
更新说明:增加兼容火狐的事件event捕获,修复在火狐浏览器下面的下拉事件报错bug(未捕捉)
代码中有详细注释,方便大家使用和修改。
PREVIOUS:
NEXT:
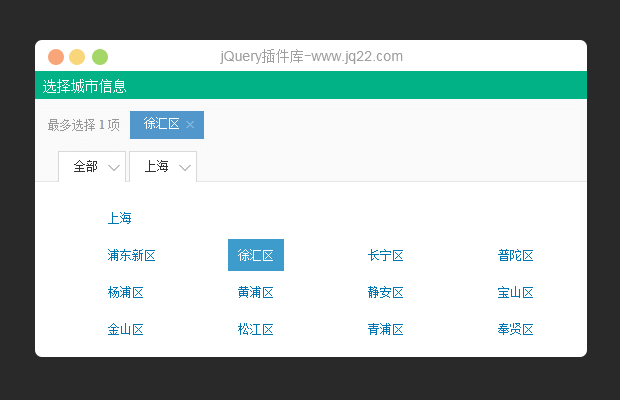
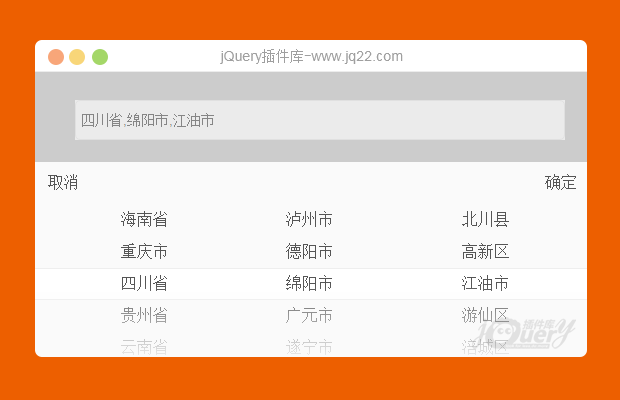
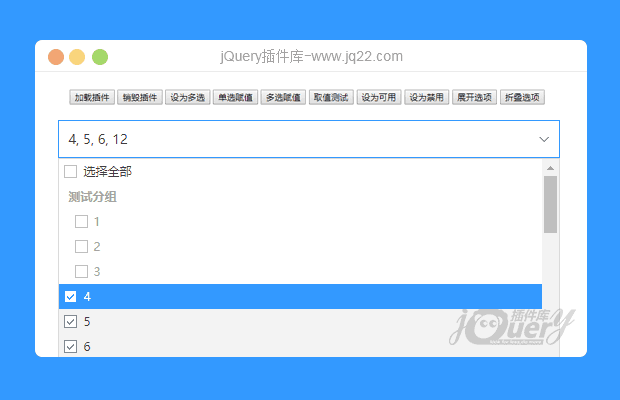
相关插件-选择框
讨论这个项目(24)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
一只喵喵?的奋斗史 0
2018/11/13 17:37:13
-
您好 火狐打开 无法点击 报错 ReferenceError: event is not defined;
失控1
2018/12/19 9:14:45
只要在function里面添加一个event就解决了 楼主厉害!!
$(".selectBox .imitationSelect").on("click", function(event) {
$(this).parent().next().toggle(); //ul弹窗展开
$(this).next().toggleClass("fa-caret-up") //点击input选择适合,小图标动态切换
if (event.stopPropagation) {
// 针对 Mozilla 和 Opera
event.stopPropagation();
} else if (window.event) {
// 针对 IE
window.event.cancelBubble = true;
}
/*阻止事件传播,事件从点击的元素出发,向外(window)传播,
如果不写个阻止事件,会导致下面的document点击函数一起执行,导致显示失败*/
});
黄河爱浪 0
2018/6/21 11:34:26
-
右边三角的形状点击无法展开列表。所以不能用<i>,改用<label>指向<input>就能解决这个问题。虽然小事,但有些客户就是习惯了点那里!
saber 0
2018/6/19 20:25:54
-
刚刚提交了在火狐浏览器下面的事件捕捉event,能够兼容火狐,谢谢大家的提示,代码bug已修复,等明天下载
晓东_微博 0
2018/6/12 11:15:54
-
1\火狐浏览器点击无反应
2\div+ul写进JS里
是我的海 0
2018/6/11 14:34:46
-
火狐浏览器点击无反应,完全点不动
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔