

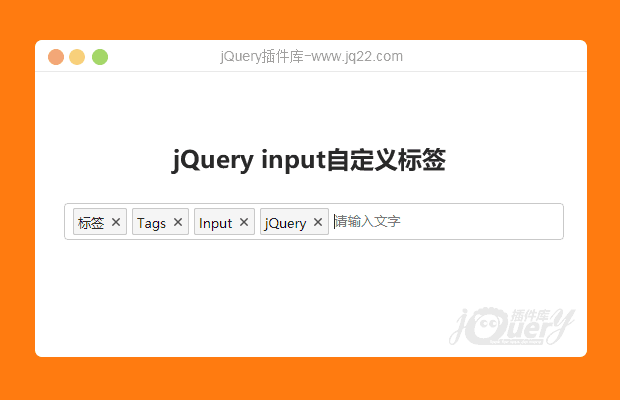
插件描述:封装一个自定义标签,使用非常简单,关键时候用的上。
使用方法
引用js 和css :
<link rel="stylesheet" href="assets/input_tags.css"> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="assets/input_tags.js"></script>
HTML:
<div id="tags"> <input type="text" name="tags" value="测试,标签,Tags,Input,value" placeholder="请输入文字" /> </div>
JS 初始化使用
$(document).ready(function(e){
$.FreeTags('tags');
});
PREVIOUS:
NEXT:
相关插件-标签,自动完成
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔