

插件描述:基于本站 “jQuery分页插件pagination.js”,增加手动输入页码
使用方法
(参照 本站:http://www.jq22.com/jquery-info5697)
html
<div class="box"></div>
js
$('.box').pagination();配置信息
pageCount:总页数(默认值:9)
totalData:数据总条数(默认值:0)
showData:每页展示条数(默认值:0)
current:当前第几页(默认值:1)
prevCls:上一页class样式(默认值:'prev')
nextCls:下一页class样式(默认值:'next')
prevContent:上一页节点内容(默认值:'<')
nextContent:下一页节点内容(默认值:'>')
activeCls:当前选中样式(默认值:'active')
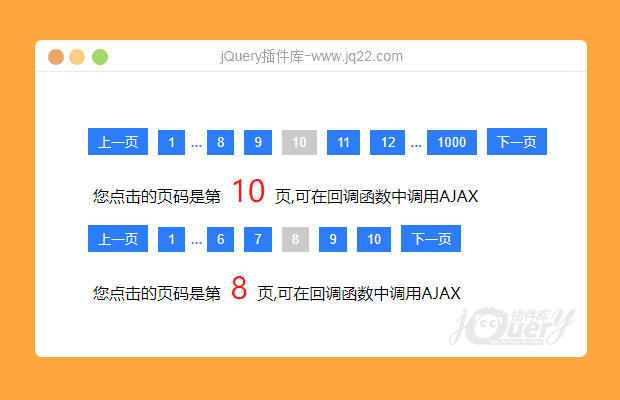
count:当前页前后页数(默认值:3)
coping:是否开启首页尾页(默认值:false)
homePage:首页节点内容(默认值:1)
endPage:尾页节点内容(默认值:当前最大页数)
callback():回调函数
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(14)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
BlankPage 0
2018/11/5 20:05:20
-
这插件有问题啊,展示几十页会出现长长的滚动条啊,页数过多时不应该用省略号替代吗
Sukhoi 0
2018/11/4 17:28:35
-
totalPage 总页数为1,插件显示不出来,这个是很大的问题啊。
晴空 0
2018/8/10 16:17:52
-
有源码吗?只有一页为什么不显示分页?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔