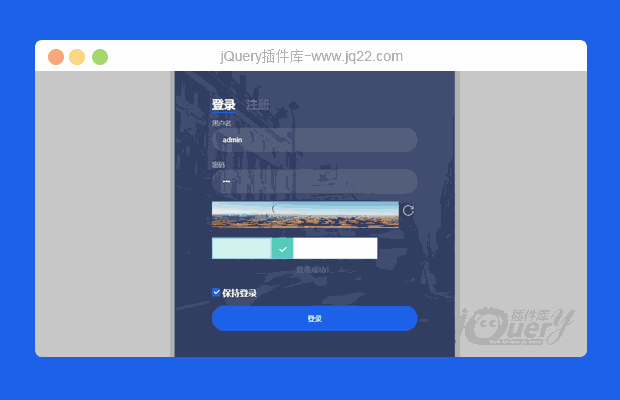
插件描述:仿造网络上的类似的拼图控件,还有结合自己的项目封装的
操作:鼠标移动到滑块上面,图片自动出来。
代码使用:
1. 滑块拼图验证控件初始化
var option = {
onSuccess: function() {
document.getElementById('msg').innerHTML = '验证成功!'
},
onFail: CallBackFun,
onRefresh: CallBackFun
}
$("#silderpuzzle").SliderImgPuzzle(option);
function CallBackFun() {
alert("回调函数")
}2.获取控件对象
var imgPuzzle = $("#silderpuzzle").data("LsSliderImgPuzzle");3.设置控件是否可用
imgPuzzle.enablePuzzle(true); imgPuzzle.enablePuzzle(false);
4.刷新控件
imgPuzzle.reset();
目前只提供对外的两个方法而已,需要的人可以自己加
PREVIOUS:
NEXT:
相关插件-验证
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
一腔诗意喂了狗 0
2018/10/17 14:26:42
-
您好,请问,我发现微信开发者工具上调试这个插件感觉卡卡的,有什么办法解决吗
songlps 0
2018/8/27 22:28:57
-
您好,请问源码可以下载么?
い一步一步 0
2018/7/28 20:37:47
-
怎么收藏啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔