

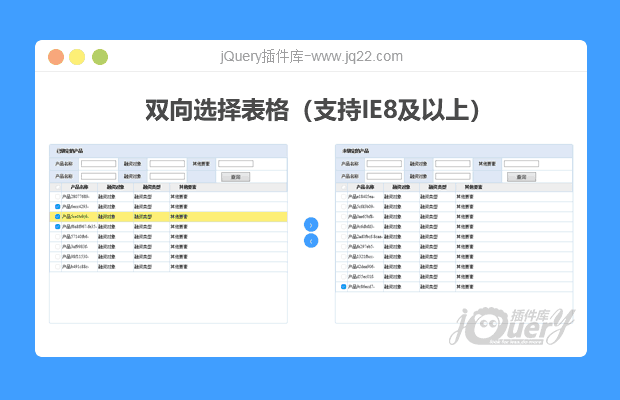
插件描述:基于jquery的双列表左右选择小插件,没有太多的样式和字体,可以自己随意更改,js也有注释,更多功能就各位自己添加了
使用方法
第一步:导入js和css
<link href="css/dsSelect.css" type="text/css" rel="stylesheet"/> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="js/dsSelect.js"></script>
第二步:创建一个容器
<div id="dsSelectTemp"> </div>
注意:class必须,但一定要dsSelect,id可以自定义,也是必须
第三步:创建一个实例,并且初始化
let dsSelectObj = new dsSelect("dsSelectTemp");
dsSelectObj.init();其它使用:
1、多选:
(1)默认是ctrl+鼠标左键
(2)可以在dsSelectObj.init();之前加dsSelectObj.multiSelect =true;便可以进行多选
2、设置左边的数据
dsSelectObj.setLeftData(datas,"name");
(1)dsSelectObj 是之前创建的实例
(2)有两个参数,第一个参数是数据,第二个参数是数据中要被现实的属性名称,如下:
let datas = [
{id:"1",name:"选项1"},
{id:"2",name:"选项2"},
{id:"3",name:"选项3"},
{id:"4",name:"选项4"},
{id:"5",name:"选项5"},
{id:"6",name:"选项6"}
];我要显示的是name
3、设置右边数据:
dsSelectObj.setRightData(datasR,"name");
参考2描述
4、获取左边包含的数据
dsSelectObj.getSelectLeftValus()
显示的是个数组,如果没有则返回:[]
5、获取右边包含的数据
dsSelectObj.getSelectRightValus()
6、禁用中间按钮操作
dsSelectObj.disableButtons();
7、启用中间按钮操作
dsSelectObj.restartButtons();
PREVIOUS:
NEXT:
相关插件-选择框

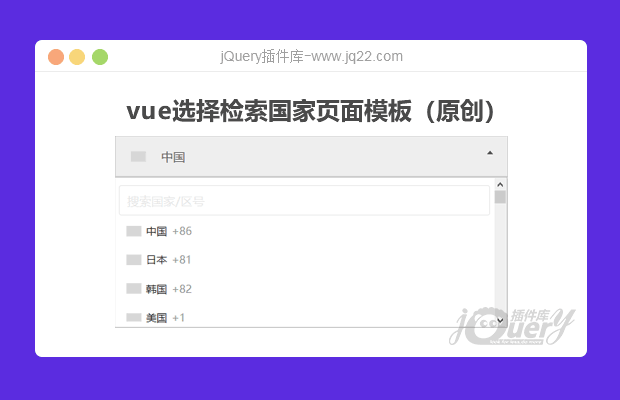
vue选择检索国家页面模板(原创)
vue.js基于json异步调用可选择并且可以通过国家名称和手机区号进行检索相应的国家,并且有中文、日语、英语、越南语、韩语、五种语言,这些语言的显示是根据游览器语言而定。代码比较容易理解,用起来很方便。(支持多语言自适应手机和网站)
选择框
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔