

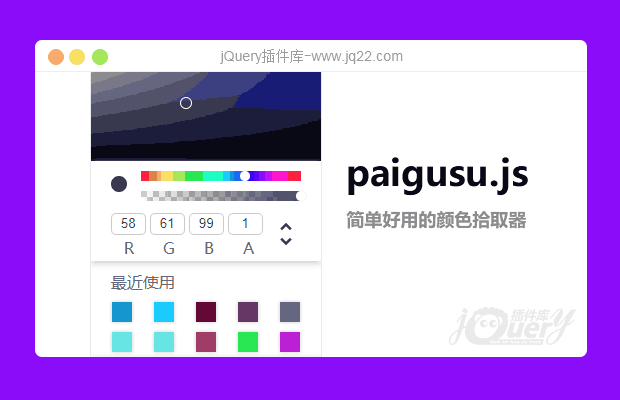
插件描述:简单好用的jquery颜色拾取插件
更新时间:2019/1/23 下午5:11:14
更新说明:添加推荐色功能 & 修复IE10,11部分样式跑偏问题
目前ie9及以下应为对css:linear-gradient 不支持所以暂不做适配了
如果后期同道中人要求多了,可以考虑改成图片
更新时间:2018/10/29 下午4:39:33
更新说明:之前是有点击确定才会调用callback方法,不便于用户查看颜色效果,现在在用户输入点击颜色选择器或输入颜色值时,都会实时返回当前颜色值
注:ie下兼容效果不是很好。
PREVIOUS:
NEXT:
相关插件-拾色器

适合移动设备的小巧jQuery颜色拾取器
tinyColPicker是一款适合移动设备的小巧jQuery颜色拾取器。该jQuery颜色拾取器以移动手机为优先对象,它具有速度快、可扩展、高度灵活和可插拔等特点。该jQuery颜色拾取器大小仅4.7K,纯js,不需要图片和css代码。它基于cols.js制作而成,支持所有现代特性,如触摸屏和MS pointer。它使用GPU加速,使用requestanimationframe函数时电池工作时间更长
拾色器
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
@STOP 0
2019/3/18 17:53:44
-
paigusu.min.js:1 Uncaught TypeError: c.fn.extend is not a function 会报这个错,
杨忠旭-工作Q 0
2019/3/12 14:23:20
-
发现了一个bug,当值输入255,0,0的时候,值是对的,但是画板颜色是蓝的,还有滑动条太死,出框就不好使了,我给改好了
Stephen-Kai 0
2019/2/20 14:01:12
-
插件里面input框无法使用情况有人遇到么?
seeClearly 0
2018/10/22 21:01:03
-
要是再有几个参考颜色就好了~~~
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔