

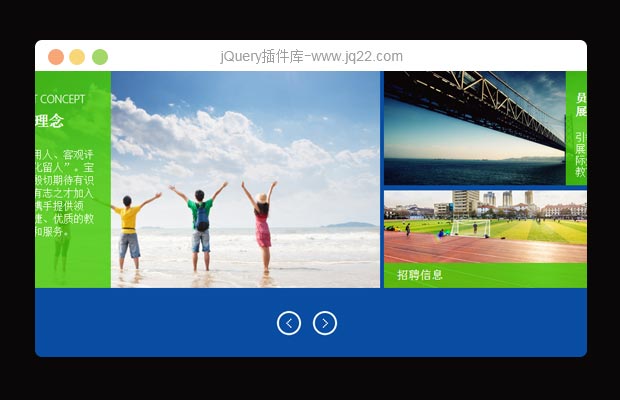
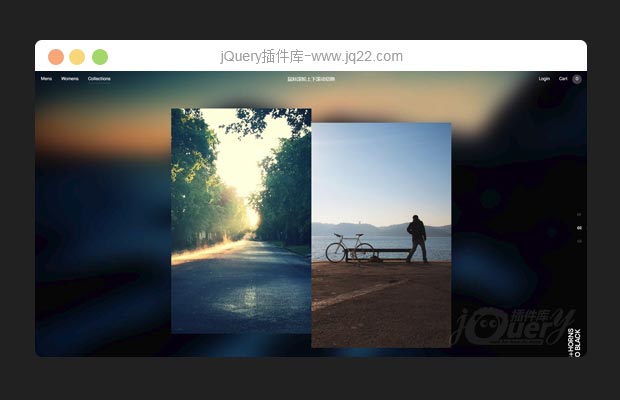
插件描述:一款时尚理念的全屏切换展示效果,背景液态过渡。
注:背景液态过渡效果只支持webkit内核,需要在服务端运行才可以看到效果
如需要改变背景,请修改index.js中第15行
this.images = [ 'b1.jpg', 'b2.jpg', 'b3.jpg'];
PREVIOUS:
NEXT:
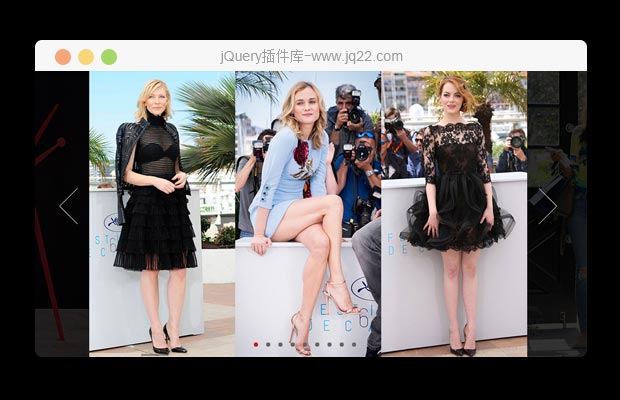
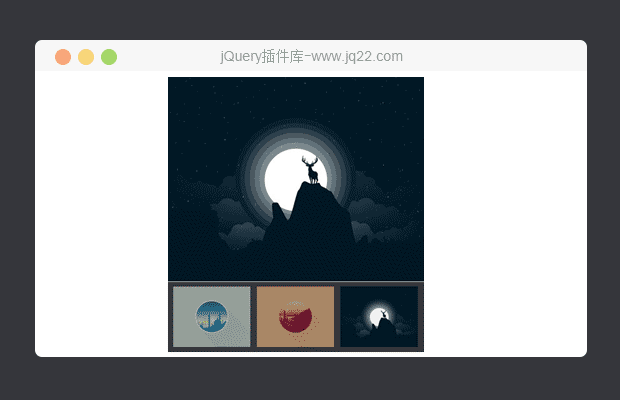
相关插件-幻灯片和轮播图,滚动
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
FourLeafClover 0
2019/7/25 14:41:32
-
请问一哈有四块轮播怎么加。demo里面只有三块。
西瓜1
2019/7/25 15:11:34
3个位置添加
index.html中93行加主图展示html内容
<div class="slide js-slide"> <div class="slide__content"> <figure class="slide__img js-slide__img"> <img src="https://picsum.photos/760/1139?image=204"> </figure> <figure class="slide__img js-slide__img"> <img src="https://picsum.photos/760/1139?image=206"> </figure> </div> </div>
index.html中大概位置(118行)加右侧标识04
<div class="slider-bullet js-slider-bullet"> <span class="slider-bullet__text js-slider-bullet__text">04</span> <span class="slider-bullet__line js-slider-bullet__line"></span> </div>
加了以上两个就可以了,此时如果要第4个背景也改变需要在index.js中15行加入对应图片,现在是3个
this.images = [ 'b1.jpg', 'b2.jpg', 'b3.jpg'];
????????? 0
2019/3/2 15:22:32
-
水经验了!!!
heiren 0
2018/11/5 11:50:49
-
背景图是怎么搞的,
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔