

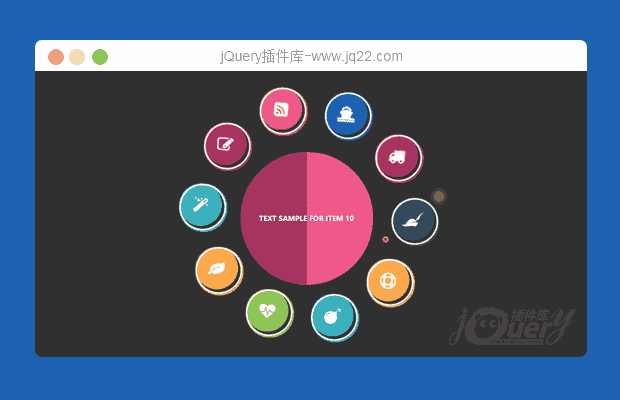
插件描述:circleCarousel是一款jQuery圆形轮播图插件。该jQuery圆形轮播图插件能够生成一组围绕中心旋转的圆形轮播图,点击图片时会有炫酷的旋转动画。
使用方法
在页面中引入jquery、circle.js和circle.css文件。
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/circle.js"></script> <link rel="stylesheet" href="css/circle.css">
HTML结构
该jQuery圆形轮播图的HTML结构如下。
<div> <div> <span data-tab="1"> Item 1 <span ></span> </span> <span data-tab="2"> Item 2 <span ></span> </span> <span data-tab="3"> Item 3 <span ></span> </span> <span data-tab="4"> Item 4 <span ></span> </span> <span data-tab="5"> Item 5 <span ></span> </span> ... </div> <div> <div> TEXT SAMPLE FOR ITEM 1 </div> <div> TEXT SAMPLE FOR ITEM 2 </div> <div> TEXT SAMPLE FOR ITEM 3 </div> <div> TEXT SAMPLE FOR ITEM 4 </div> <div> TEXT SAMPLE FOR ITEM 5 </div> </div> </div>
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图,图片展示

强大的js焦点图插件myFocus(完整版)
myFocus是一个专注于WEB端焦点图轮换图的JS库。该焦点图插件集成了30多种风格图片切换效果,体积小,使用简单,兼容ie6+和所有的主流浏览器。
幻灯片和轮播图
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔