

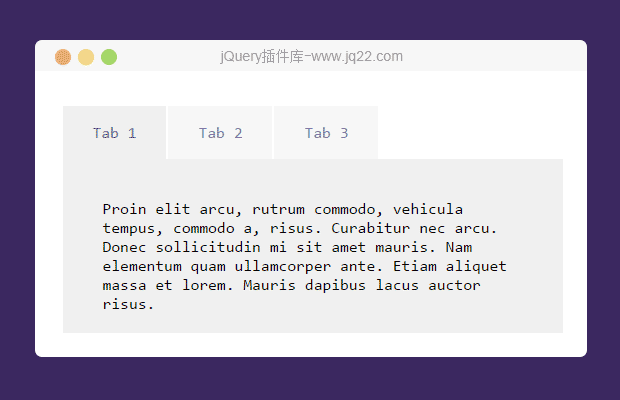
插件描述:jqueryTabs选项卡
jQuery的标签更好的为你的表单的输入域创建一个漂亮的不显眼的标签。在关于这个插件的唯一性是你需要添加一个占位符文本,我们将显示标签,只有当用户需要它。使用步骤
添加到您的网站,只需包括最新的jQuery库连同organictabs.jquery.js到文档中的<HEAD> ,并简单地调用这样的功能:
$(function() {
// 调用插件
$("#example-one").organicTabs();
$("#example-two").organicTabs({
"speed": 100,
});
});如须修改Tabs标签切换速度,在调用插件js中,修改speed的值即可,默认是300,单位是毫秒
html部分格式
<div id="#example-one"> <ul class="nav"> <li><a href="#tab1" class="current">#tab1</li> <li><a href="#tab2">#tab2</li> </ul> <div class="listwrap"> <ul id="#tab1"> <li></li> <li></li> </ul> <ul id="#tab2"> <li></li> <li></li> </ul> </div> </div>
PREVIOUS:
NEXT:
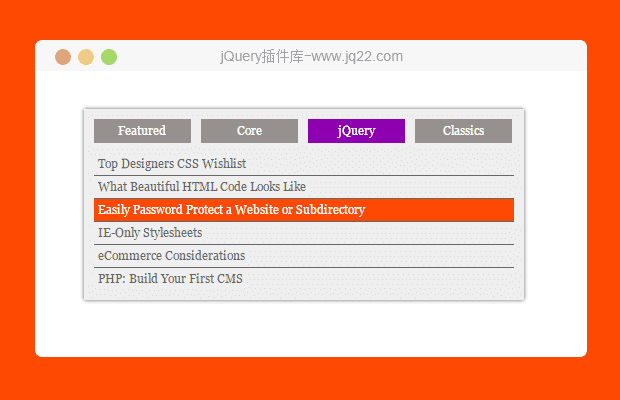
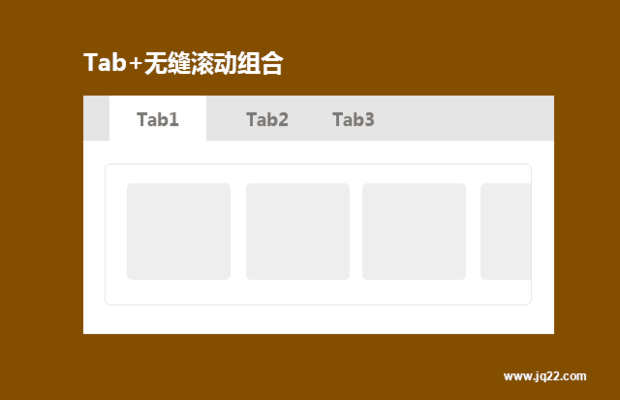
相关插件-Tabs
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Dream 0
2019/5/7 15:23:09
-
有个bug,选项卡内容部分只能用ul,换成(div),切换到其他选项(切换到第一个),刷新页面,第一个选项卡的内容会显示出来(例如,切换到第三个选项,刷新页面,内容区域显示的是第三个选项的内容和第一个选项的内容)
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔