

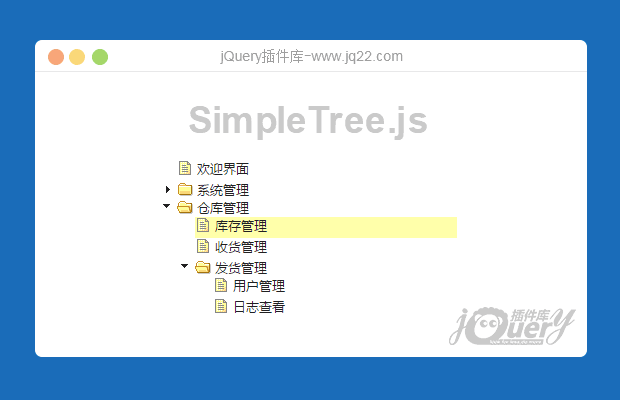
插件描述:由于树形菜单数据量比较大的时候,我们通过预加载数据的方式生成菜单可能对前后端交互延迟较长。所以研究了下可以预加载也可以异步加载数据的树形菜单插件。
//预加载数据格式
var arr = [{
id: 1,
name: "一级",
open: true,
child: [{
id: 5,
name: "二级",
type: 'leaf'
}, {
id: 6,
name: "二级",
child: [{
id: 7,
name: "三级",
type: 'leaf'
}, {
id: 9,
name: "三级",
child: [{
id: 10,
name: "四级",
child: [{
id: 11,
name: "五级",
type: 'leaf'
}, {
id: 12,
name: "五级",
type: 'leaf'
}]
}]
}]
}]
}, {
id: 2,
name: "一级",
child: [{
id: 3,
name: "二级",
pid: 2,
type: 'leaf'
}, {
id: 3,
name: "二级",
pid: 2,
type: 'leaf'
}, {
id: 4,
name: "二级",
pid: 2,
type: 'leaf'
}]
}, {
id: 8,
name: "一级",
pid: 0,
type: 'leaf'
}];
//无限级菜单生成
$("element").LuTree({
arr: arr,
sign: true,
simIcon: "fa fa-file-o", //叶子图标
mouIconOpen: " fa fa-folder-open", //展开图标
mouIconClose: "fa fa-folder", //关闭图标
callback: function (id) {
console.log("你选择的id是" + id);
}
});
//无限级请求节点下的菜单
$("element").LuAjaxTree({
url: './data.json',
simIcon: "fa fa-file-o", //叶子图标
mouIconOpen: " fa fa-folder-open", //展开图标
mouIconClose: "fa fa-folder", //关闭图标
callback: function (id) {
console.log("你选择的id是" + id);
}
});
//可操作异步加载数据生成无限级树形菜单
$("element").LuUpdateTree({
url: './data.json',
, //请求url,请求会带上id、type:query:查询,createChild:添加,:删除,新增还会带上name,在此节点下加载节点。
simIcon: "fa fa-file-o", //叶子图标
mouIconOpen: " fa fa-folder-open", //展开图标
mouIconClose: "fa fa-folder", //关闭图标
callback: function (id) {
console.log("你选择的id是" + id);
}
});
//后台返回json数据格式
{
"code": 200, //code为200是成功
"data": [ //获取的时候返回多个,新增是放回一个
{
"id": 4,
"name": "二级AA",
"type": "leaf"
}
],
"msg": "success" //任意定义,会弹出此信息
}
PREVIOUS:
NEXT:
相关插件-文件树
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
●.?乖宀倩° 0
2020/9/16 11:52:03
-
js是压缩的,怎样还原啊?
小蚂蚁 0
2019/8/30 10:14:15
-
js是压缩的 没法看啊
qq2994654180 0
2019/8/19 10:14:31
-
你这东西也没有教程,怎么用啊?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔