

插件描述:sHover是一个纯原生JavaScript编写的小组件,不需要引入JQuery或其他插件就可以使用。
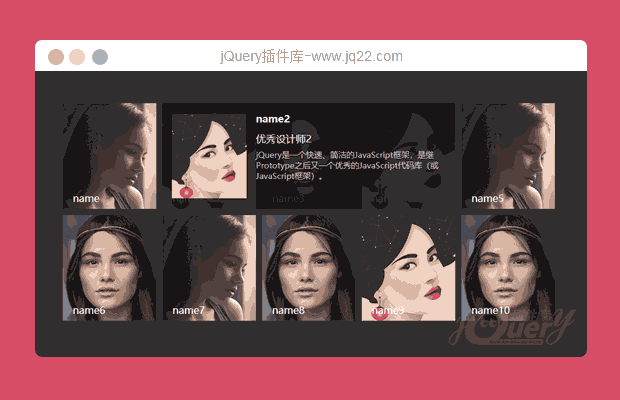
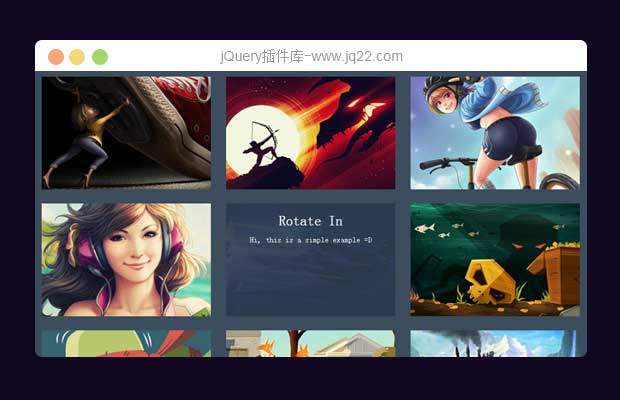
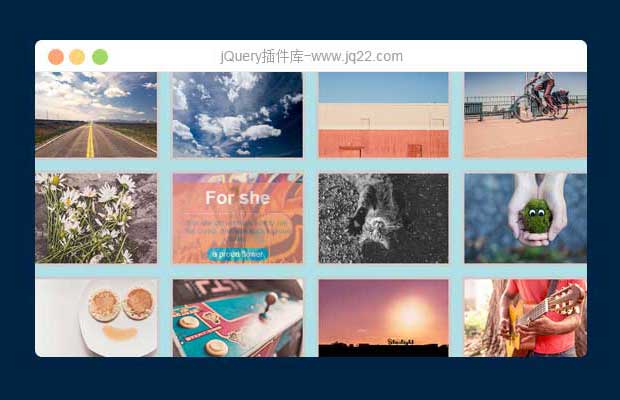
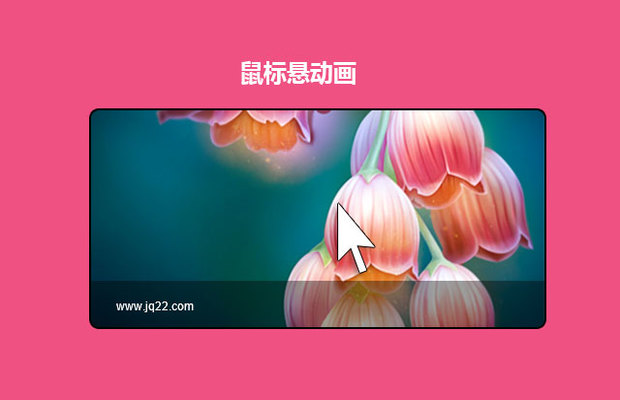
sHover是一个简单的原生JavaScript插件,它可以让你的展示图片感应鼠标进入方向,从而让悬浮层做出不同的运动效果,多个图片放在一起效果更酷炫噢!它的使用和设置都非常方便,更重要的是它能用在几乎所有的浏览器上啊!(至少IE5及以上吧),
使用简单
sHover是一个纯原生JavaScript编写的小组件,不需要引入JQuery或其他插件就可以使用。使用非常简单,引入sHover的js文件之后,只需一行代码,即可让你的图片展示瞬间炫酷起来
多样设置
有很多不同的效果可以在创建默认的效果之后进行设置,并且设置方法非常简单。可以设置悬浮层在运动时的许多状态。
超强兼容
它的在所有新版本的浏览器上都能完美运行,除此之外,它甚至能在IE5及以前的浏览器上运行,并且效果几乎没有影响
PREVIOUS:
NEXT:
相关插件-悬停,图片展示,图像,动画效果

jQuery鼠标悬停图片分享按钮动画
这款jQuery插件可以实现鼠标滑过图片时在图片上方创建任意的元素,包括分享按钮和图片文字描述等。这些按钮和文字可以悬浮在图片的任意位置,同时你也可以自己定义这些图片上方的元素出现时的动画特效。
悬停
讨论这个项目(43)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
qq931 0
2017/12/28 19:48:10
-
用bootstrap,分成4格。鼠标从左向右移动。每行第二格右侧都会有1px线条。(其它格子没有这种现象)分成3格,或2格,6格就不会这样。求解!!
回复
?? 0
2017/9/25 16:27:51
我是小白,谁能教下这个该怎么启动和说该怎么设置参数?
var a=new sHover("sHoverItem","sIntro");
a.set({
slideSpeed:5,
opacityChange:true,
opacity:80
});这个应该在哪设置?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔