

插件描述:一款基于Masonry瀑布流图片布局以及打开点击图片动画特效。这个瀑布流特效包括打开网格图片时的动画效果,网格的消失动画效果和返回的图片预览效果。
简要教程
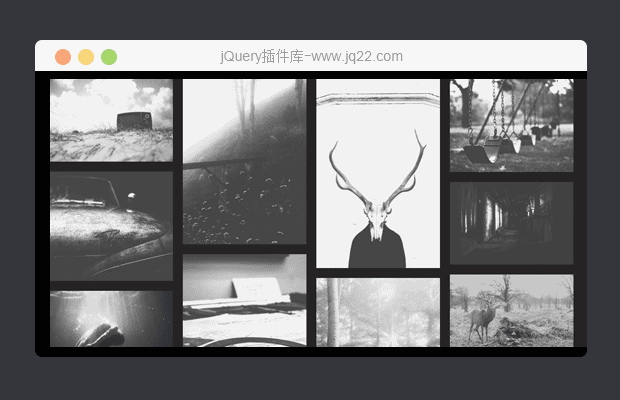
这是一款基于Masonry瀑布流插件的图片网格瀑布流布局和打开图片动画特效。这个瀑布流特效包括打开网格图片时的动画效果,网格的消失动画效果和返回的图片预览效果。
该图片网格瀑布流特效在打开网格图片时,该网格项会发生动画效果。其他的网格会平滑消失,最后显示出该网格图片的大图。显示的大图只是缩略图的高清版本,并会显示一个图片标题,或者会显示一组相册封面。
这些特效中的网格布局使用的是Masonry瀑布流插件。
需要注意的是这些网格瀑布流特效中使用了许多新的CSS3特性,建议使用最新版本的现代浏览器来查看这些DEMO。
DEMO1的效果是当前被点击的网格图片会全屏放大,同时会有一个圆形的图形从对面逐渐放大到全屏。
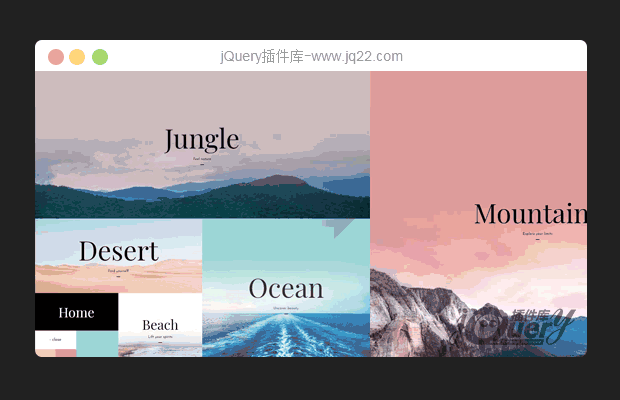
DEMO2的效果是当前被点击的网格图片放大到屏幕宽度的一半,其他网格会缩小消失。最后会在屏幕的另一半显示该图片的一些描述信息。
DEMO3的效果是当前被点击的网格图片会放大移动到屏幕的下方,在它的上方会出现图片的标题。
DEMO4的效果是当前被点击的网格图片会放大移动到屏幕的上方,在它的下方是一个缩略图预览导航。其他的网格会被缩小隐藏起来。
DEMO5是一个图片相册的例子。当点击了某个图片相册的封面缩略图之后,该图片相册被放大,并有图片展开动画,和显示相册的一些描述信息。
DEMO6是一个带动画延迟的效果,制作出网格消失的运动效果。
PREVIOUS:
NEXT:
相关插件-布局,图片展示
讨论这个项目(26)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Low energy children are forbidden to enter. 0
2018/3/11 19:43:14
-
我这个笔记本win8.1所有浏览器 都是点击图片直接就弹出单独页面。看不到弹出框
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔