

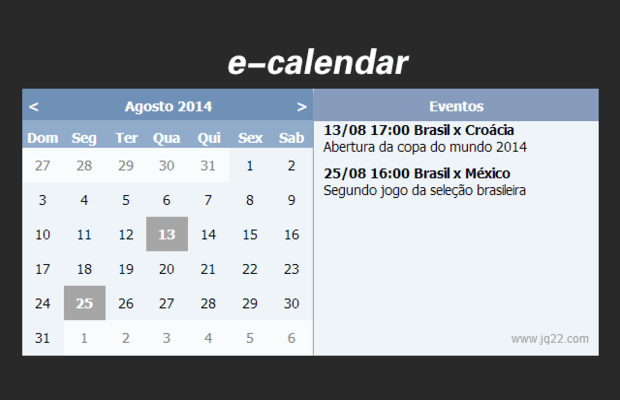
插件描述:e-calendar是一个jQuery插件,创建一个事件日历它很容易使用。
如何使用
生成一个日历的最简单的方法是创建一个div元素,也可以选择使用jQuery。例如:<div id="calendar"></div>
选项(默认)
weekDays: ['Dom', 'Seg', 'Ter', 'Qua', 'Qui', 'Sex', 'Sab'],
months: ['Janeiro', 'Fevereiro', 'Mar?o', 'Abril', 'Maio', 'Junho',
'Julho', 'Agosto', 'Setembro', 'Outubro', 'Novembro', 'Dezembro'],
textArrows: {previous: '<', next: '>'},
eventTitle: 'Eventos',
url: '',
events: [
{title: 'Event Title 1', description: 'Description 1', datetime: new Date(2014, 7, 12, 17)},
{title: 'Event Title 2', description: 'Description 2', datetime: new Date(2014, 7, 17, 16)}
]事件对象的属性
title:标题以粗体显示的事件,
description:事件描述
datetime:日期和时间的事件
使用例子
$('#calendar').eCalendar({url: 'loadCalendar'});
$('#calendar').eCalendar({
events: [
{title: 'Event Title 1', description: 'Description 1', datetime: new Date(2014, 7, 12, 17)},
{title: 'Event Title 2', description: 'Description 2', datetime: new Date(2014, 7, 17, 16)}
]
});
$('#calendar').eCalendar({url: 'loadCalendar',
weekDays: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']});
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔