

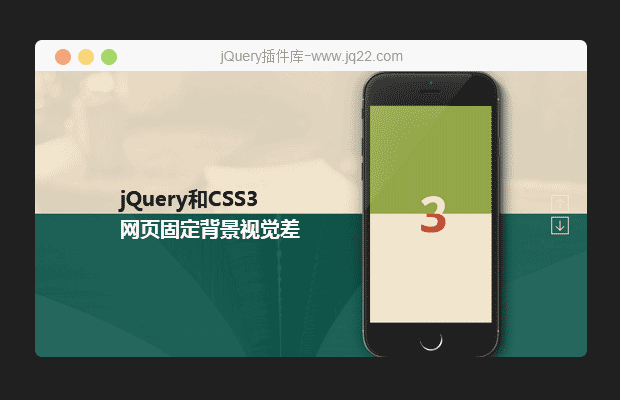
插件描述:这是一款非常实用的jQuery和CSS3网页固定背景视觉差特效插件。该固定背景特效可以在页面中固定某些元素,在页面滚动的时候可以修改这些元素的视觉效果,从而制作出一种滚动视觉差的特效
使用方法
HTML结构
下面来看一些它的制作方法。HTML结构并不复杂:每一个section都包含一个带有标题和文本的.content元素。class.img-1、.img-2等用于在CSS中设置不同的背景图片。.cd-vertical-nav是上下导航按钮,只在大屏幕设备中可见。data-type用于在jQuery中识别是否是sections/items项。
<section class="cd-fixed-background img-1" data-type="slider-item"> <div class="cd-content"> <h2>Title here</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem dolor beatae, laudantium eos fugiat, deserunt delectus quibusdam quae placeat, tempora ea? Nulla ducimus, magnam sunt repellendus modi, ad ipsam est.</p> </div> </section> <section class="cd-fixed-background img-2" data-type="slider-item"> <!-- ... --> </section> <nav> <ul class="cd-vertical-nav"> <li><a href="#0" class="cd-prev inactive">Next</a></li> <li><a href="#0" class="cd-next">Prev</a></li> </ul> <!-- cd-vertical-nav --> </nav>
CSS样式
请记住一下几点小知识:在iOS中不能使用background-attachment: fixed;,因此在某些小屏幕设备中固定背景效果是无效的。同样,插件中在小屏幕设备中不使用CSS background-images属性,但是在.cd-content元素使用::after伪元素添加了一个小的手机图片。
.cd-fixed-background .cd-content::after {
/* phone image on small devices */
content: '';
display: block;
width: 100%;
padding: 60% 0;
margin: 2em auto 0;
}由于我们使用的是background-images,所以不能100%的控制图片固定的位置(在这个例子中不能控制手机的图片固定位置)。
下面的代码是固定背景效果的所需要的全部代码:
html, body {
height: 100%;
}
.cd-fixed-background {
height: 100%;
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
background-attachment: fixed;
}
.cd-fixed-background.img-1 {
background-image: url("../img/img-1.jpg");
}
.cd-fixed-background.img-2 {
background-image: url("../img/img-2.jpg");
}
.cd-fixed-background.img-3 {
background-image: url("../img/img-3.jpg");
}JAVASCRIPT
插件中使用jQuery来控制导航按钮在各个section之间来回切换,可以使用鼠标点击导航按钮或键盘的上下导航按键来控制。在页面滚动的时候,使用checkNavigation()方法来更新导航按钮的可见性,并使用checkVisibleSection()方法来检测section是否在当前屏幕中可见。nextSection()和prevSection()方法用于导航到前一个和下一个section。
PREVIOUS:
NEXT:
相关插件-图片展示,滚动

HTML5/CSS3超酷焦点图特效
焦点图插件切换效果比较简单,但是外观和功能却十分强大。该CSS3焦点图在切换图片时,图片以淡入淡出的方式缩小消失并显示下一张图片。焦点图插件还拥有一套非常大气的前后翻页按钮,是一款非常实用HTML5/CSS3焦点图应用。
图片展示
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔