

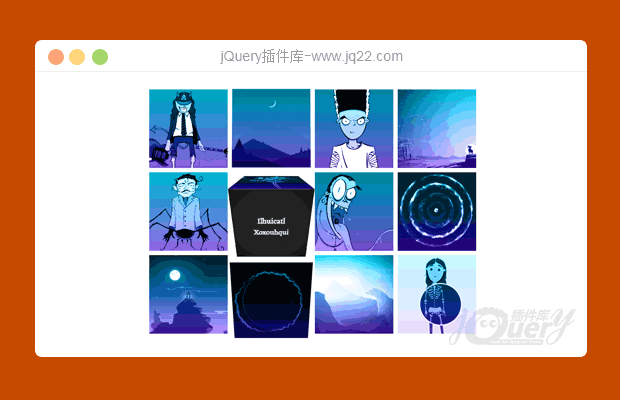
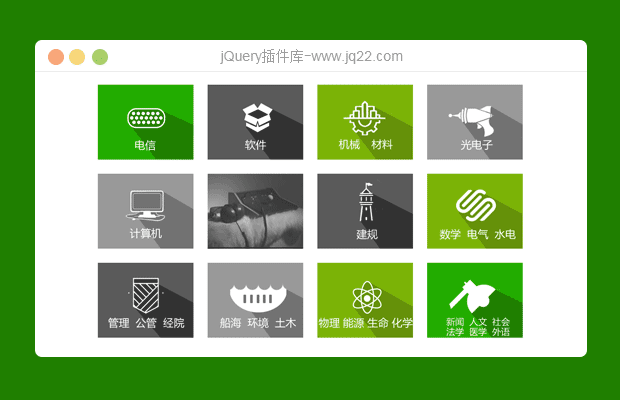
插件描述:JS超酷图片翻动展示效果
JS超酷图片翻动展示效果,根据鼠标进出图片的方向来控制图片进出的方式,效果超炫,兼容主流浏览器
使用方法:
1、head区域引用文件 jq22.css,animation.css
2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
3、js代码需要在html代码之后载入public.js,main.js
4、如需修改图片尺寸,直接在jq22.css第10行修改即可,不影响效果
PREVIOUS:
NEXT:
相关插件-悬停
讨论这个项目(23)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
L 0
2016/6/13 10:06:24
-
css里用了animation也能支持IE8?????????有点夸张吧,我的项目IE9我都不敢用animation,只能全部改成jquery的animate
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔