

简要教程
Vivus是一款可以执行SVG路径动画的轻量级Javascript库。Vivus可以绘制SVG图形的外观。Vivus提供各种不同的动画参数来让你定制你自己的SVG路径动画。类似的动画效果还有:html5 svg线条动态绘制文字轮廓边框动画 和 html5 svg线条动态绘制iphone边框动画效果。
插件安装
可以通过Bower或jsDelivr来安装该SVG路径动画插件。
bower install vivus //cdn.jsdelivr.net/vivus/0.1.2/vivus.min.js
动画方式
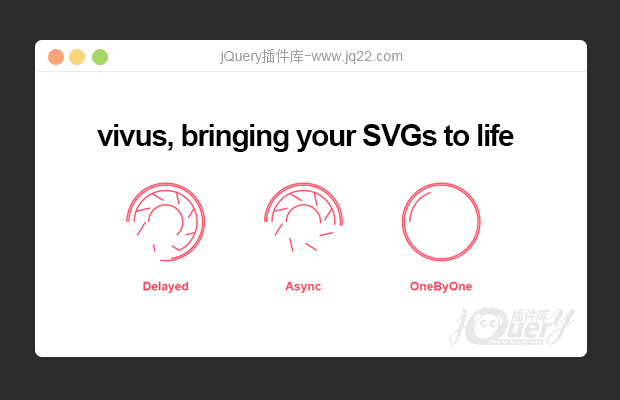
Vivus提供三种SVG路径动画方式。下面用图片的方式来说明这三种SVG路径动画方式。在图中粉红色的线条代表duration值,蓝色的线条是delay值。
Delayed

Delayed-SVG路径动画方式
每一个路径元素都在同一时间开始绘制。这是默认的绘制动画方式。
Async

Async-SVG路径动画方式
每一条SVG线条都异步进行绘制。它们开统一时间开始和结束绘制动画,因此称之为“异步”。
OneByOne

OneByOne-SVG路径动画方式
SVG线条一条接一条开始绘制动画。这种绘制线条方式是最好的用户体验。
注意事项
要制作这种SVG线条绘制效果,需要使用CSS 的strokeDashoffset属性。该属性用于控制SVG图形中每一条边的线条描边的偏移值。我们还需要通过javascript来更新这些值让它们开始动画。
然而,strokeDashoffset属性仅仅在路径元素上起作用。如果SVG图像中有许多复杂的元素,如circle、rect、line、polyline ,那么动画将不能正常执行。为了解决这个问题,插件中提供了另一个可用的类pathformer。该类能够将你的SVG文件中的所有对象都转换为path元素,这样就能够使用strokeDashoffset属性来制作路径动画了。
路径动画总是使用SVG标签中定义的参数来执行绘制动画。
下面是一些你在使用SVG文件时需要注意的问题:
SVG必须以内联的方式放置在HTML文件中,另外不能使用javascript来操控它。
所有的元素都必须有stroke属性而且不能填充图形。因为插件只是绘制图形的轮廓而不会去检查它的颜色。例如:fill: "none"; ,stroke: "#FFF";。
你应该避免创建隐藏的SVG元素。Vivus会在执行动画前过滤掉一些不合格的元素。如果隐藏SVG没有被过滤掉,在执行路径动画时将会出现一些空白区域和缝隙。
不允许使用text元素,它们不能被转换为path元素。
使用方法
Vivus不需要依赖任何js库,你需要做的仅仅是像下边这样调用它:
new Vivus('my-svg-id', {type: 'delayed', duration: 200}, myCallback);Vivus 的构造函数包括三个参数:
用于控制SVG动画的ID(或是DOM元素)
参数选项(具体往下看可用参数描述)
Callback是动画结束后的一个回调函数(可选)
可用参数
Vivus 有如下一些可用参数:
type :类型:string;定义使用哪一种动画类型。可选值:delayed, async, oneByOne 或 script
duration :类型:integer;动画的持续时间。单位帧。
start :类型:string;定义如何触发SVG动画。
inViewport :当SVG图像在屏幕上显示时触发。
manual :通过手动调用触发。
autostart :自动立刻触发。
delay :类型:integer;SVG动画开始画第一条和最后一条路径之间的时间。
dashGap :类型:integer;dashes之间的空白间距。默认值为2。
forceRender :类型:boolean;强制浏览器重新绘制所有的路径。默认值为true,只在IE中有效。
selfDestroy :类型:boolean;移除SVG图形上的所有样式,保留它的原始状态。
控制方法
Vivus有是哪个控制动画的方法:
play(speed):以参数给定的速度执行动画。参数值可以是负数,动画将反向进行。0-1之间为慢速动画,设为1则快速执行动画。默认值为1。
stop():停止SVG动画。
reset():重置SVG到初始状态。
这些方法都返回对象,你可以使用链式编程:
var myVivus = new Vivus('my-svg-id');
myVivus
.stop()
.reset()
.play(2)使用场景
这个SVG路径动画插件允许我们使用脚本来控制SVG,定制的值要直接放在DOM的SVG元素中。
正常场景
你需要做的工作是通过data-start和data-duration来定义动画的开始和持续时间。如果你没有定义,插件将使用构造函数中的默认值。这些值最好由你根据需要来定制。你不必遵循SVG的顺序,你甚至可以从最后一个元素开始动画。
你必须为SVG中的每一个路径元素都定义规则:
data-start:类型:integer;什么时候开始动画。单位帧。 data-duration:类型:integer;路径动画的持续时间。单位帧。
<svg> <path data-start="0" data-duration="10" .../> <path data-start="20" data-duration="10" .../> <path data-start="20" data-duration="20" .../> <path data-start="0" data-duration="30" .../> </svg>
同步场景
这种方式是十分灵活的编码方式。使用这种动画类型,它的效果和oneByOne一样。但是你可以在指定的路径上定义一些属性如duration、开始的延时时间。
data-delay:类型:integer;前一个路径结束和当前路径开始之前的时间。单位帧。
data-duration:类型:integer;路径动画的持续时间。单位帧。
data-duration:类型:integer;路径动画的持续时间。单位帧。
data-duration:类型:integer;路径动画的持续时间。单位帧。
data-async:不需要值;使路径动画同步执行。意思是下一个路径也同时开始绘制动画。如果一个路径没有duration或delay属性,那么使用默认值。 单位帧。
例如:有一个简单的SVG包含5个元素,它使用的参数是:{duration: 20, delay: 0},我们可以得到下面的时间轴:
timeline-SVG路径动画方式

同步模式看起来和oneByOne动画一样,但它可以额外定制一些参数:
<svg> <path data-duration="10" .../> <path data-delay="10" data-async .../> <path data-delay="15" .../> <path data-duration="10" data-delay="45" data-async .../> <path data-duration="50" data-delay="5" .../> </svg>
上面代码的时间轴如下:

timeline2-SVG路径动画方式
浏览器兼容
在IE浏览器中一些SVG动画不能正常执行。解决的方案是复制和替换哪些不能执行的元素。插件中提供了回调来处理这些问题,这些回调只在IE浏览器中起作用,你可以通过forceRender设置为false来关闭它。
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔