

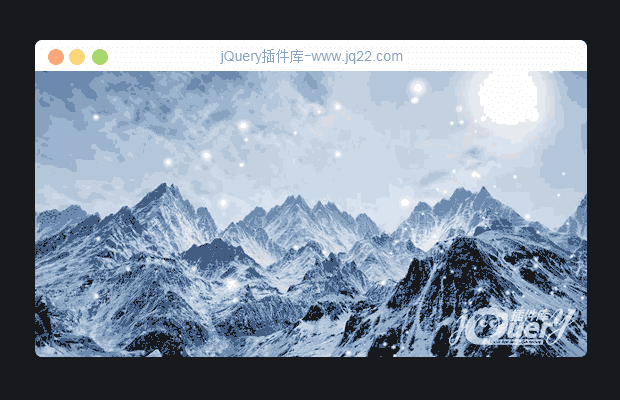
插件描述:枫叶一片一片又一片,此时最相思,代码简单方便调用
setInterval(function() {
var f = $(document).width();
var e = Math.random() * f - 300;// 枫叶的定位left值
var o = 0.2 + Math.random();// 枫叶的透明度
var fon = 10 + Math.random() * 10; // 枫叶大小
var l = e - 100 + 200 * Math.random();// 枫叶的横向位移
var k = 2000 + 5000 * Math.random();
var deg = Math.random() * 360; // 枫叶的方向
$(d).clone().appendTo(".maplebg").css({
left: e + "px",
opacity: o,
transform: "rotate(" + deg + "deg)",
"font-size": fon,
}).animate({
top: "550px",// 枫叶飘落的高度
left: l + "px",
opacity: 0.1,
}, k, "linear", function() {
$(this).remove()
})
}, 1000)首先直接贴出代码,注释就是使用方法,参数配置可相应调整
PREVIOUS:
NEXT:
相关插件-动画效果
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
qiming 0
2017/12/13 22:21:36
个人感觉
.maple {
position:fixed;
width:100%;
height:100%;
color:#ff0000;
}这种初始化方式会不会好一点呢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔