

更新时间:2017/6/21 下午4:02:58
更新说明:
1. 增加了两个参数
a) cache:true 是否缓存魔方信息,以便下次打开此浏览器继续,默认是
b) turnBack:fn 每次扭动后的回掉函数,参数为扭动的轴,列,方向 {coor:,num:,dir:}
2. 增加了一个方法
back() 撤销一步
更新时间:2017/6/2 下午3:15:43
更新说明:解决了非三阶魔方中心不对称问题。更新了展示页面。。不改了,最终版了,如有BUG留言区解决!
更新时间:2017/5/19 下午5:37:58
更新说明:
1. 新增加了 random(n)方法,随机打乱魔方。n为随机步数。不填默认30;
2. 将扭动速度与批量操作的扭动速度分离。避免批量扭动时等待时间太长。默认批量扭动时扭动一次200毫秒。可在建立对象时 在opts里的oneTimeBatch属性填写速度。也可通过调用setOneTimeBatch(n)方法更改。
3. 更新了展示的页面。
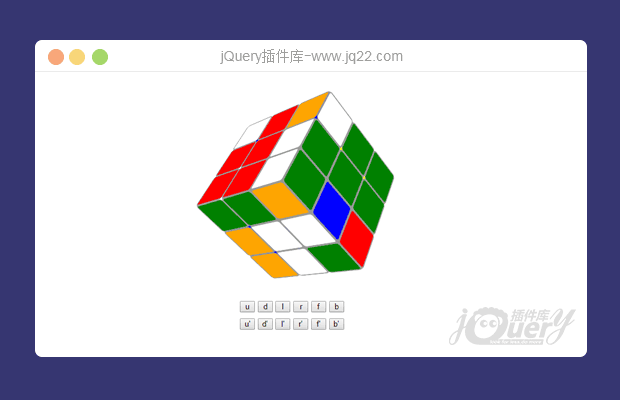
魔方游戏说明
1.引入此js;
2.准备一个有id的块标签。假设是id是 box
3.写入 var cube=new Cube('box');
4.你的魔方已经好了。此时只是静态的,可以拖拽方向,但是没法扭动,扭动需要调用此对象上的方法,以下详解。
该插件使用的是面向对象,纯原生插件,使用时需要new出来一个对象
例如 var cube=new Cube(id,opts);
//opts参数:
opts:{
borderLength:num 魔方边长, 默认240px
vColor:color,魔方材料颜色 ,默认#999
colors:[[][][][][][]],魔方各个面的颜色,默认正常魔方的颜色
order:num 魔方阶乘 ,默认3阶
mouseSen 拖拽时鼠标灵敏度 , 默认0.5
oneTime 转动一下时需要的毫秒时间,默认500
}此对象的方法: (如上建立魔方后,也是静态的魔方,想要扭动他必须调用方法)
常用的一些方法:
turn(coor,num,dir,comebackfn);//基础的扭动方法,参数coor:扭动哪个轴方向的魔方,num:扭动这个轴的第几层的魔方,dir:方向,正方向turn 反方向false,combackfn:扭动完成后的回掉函数
turn3(t);//仅限于3阶魔方的扭动,t可为 u,u',b,b'……(三阶魔方的指令,'是反方向的意思);
turn3s(ts);//仅限于3阶魔方,ts是三阶魔方指令的组合。例如 var ts='uu\'bb\'lr\'f';注意字符串中的'要转义
initColor();//初始化魔方最开始的样子。步数同步清零
initL();//初始化魔方旋转的角度
getFoots();返回当前已经扭的步数
不常用的方法:
delColor();//干掉颜色。只剩材料颜色
setColor(colors);//自己设定颜色,colors为2维数组
setMouseSen(n);//设置鼠标拖拽魔方的灵敏度
setOneTime(time);//设置魔方扭动速度- 毫秒时间。
讨论这个项目(26)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔