

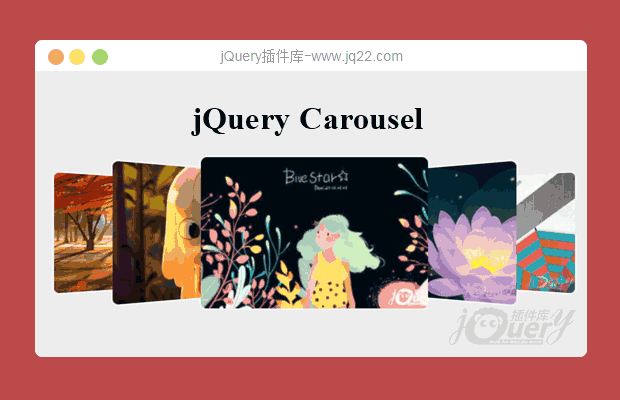
插件描述:jQuery Carousel 旋转木马,代码简单使用方便
该插件仅有三个参数
curDisplay: 当前显示页
autoPlay: 自动轮播
interval: 自动轮播间隔时间
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图,滑块和旋转
讨论这个项目(34)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
陪伴是最长情的告白sq 0
2019/5/10 20:13:47
-
作为一个程序员你的开源精神呢?
?oO?οO?oO?οO?oO?οO? 0
2018/11/22 17:40:44
-
多个用例报错是 me.posterItems.ep is not a function 我没懂js 怎么解决啊
回复
若 0
2018/8/13 15:02:33
this.$carousel.on('webkitTransitionEnd', function() {
self.b_switch = true;
});你代码里不应该这么写,这样写会有兼容性的,建议用setTimeout来实现,还有ie上也会有层级问题,建议加zIndex
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔