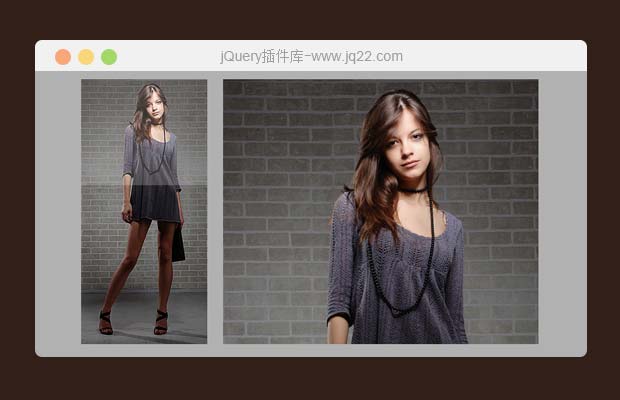
插件描述:jQuery放大镜插件cloudzoom.js,可以实现切换图片,支持滚轮控制放大比例
放大镜是基于图片大小自动生成的,每次都要把css样式中jqueryzoom中img的大小和jqueryzoom盒子大小设置为一样的,不然放大镜滑块有可能溢出;每次更改img标签中data-cloudzoom和src属性图片的链接地址即可
PREVIOUS:
NEXT:
相关插件-图片展示
讨论这个项目(14)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
catsun2017 0
2018/1/20 14:39:12
似乎报错啊,难道是我用了requirejs的关系吗,c = (new D("return {" + d + "}"))()这句话一直报Invalid or unexpected token
zhongkun9 0
2017/9/21 17:31:38
能否先试用下
?Cnyui.? 0
2017/9/14 10:34:51
初始放大比例怎么设置?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔