

插件描述:JsBarcode 是用 JavaScript 编写的条形码生成器。它支持在浏览器和Node.js多条码格式。当它用于web时, 它没有依赖关系, 但是如果您加入了jQuery,它将与jQuery协同工作。
JsBarcode
生成条形码的js插件→JsBarcode
条码支持的有:
CODE128
CODE128 (自动模式切换)
CODE128 A/B/C (强制模式)
EAN
EAN-13
EAN-8
EAN-5
EAN-2
UPC (A)
CODE39
ITF-14
MSI
MSI10
MSI11
MSI1010
MSI1110
Pharmacode
Codabar
使用方法
引用以下文件
<script src="http://www.jq22.com/jquery/vue.min.js"></script> <script src='js/JsBarcode.all.min.js'></script>
首先创建画布(或图像)
<svg id="barcode"></svg> <!-- or --> <canvas id="canvas"></canvas> <!-- or --> <img id="barcode"/>
简单的例子:
JsBarcode("#barcode", "Hi!");
// or with jQuery
$("#barcode").JsBarcode("Hi!");
带有选项的示例:
JsBarcode("#barcode", "1234", {
format: "pharmacode",
lineColor: "#0aa",
width:4,
height:40,
displayValue: false
});
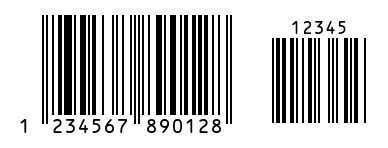
更高级的用例:
JsBarcode("#barcode")
.options({font: "OCR-B"}) // Will affect all barcodes
.EAN13("1234567890128", {fontSize: 18, textMargin: 0})
.blank(20) // Create space between the barcodes
.EAN5("12345", {height: 85, textPosition: "top", fontSize: 16, marginTop: 15})
.render();
PREVIOUS:
NEXT:
相关插件-独立的部件

jQuery HTML导出Excel插件table2excel
jquerytable2excel是一款可以将HTML表格的内容导出到微软Excel电子表格中的jQuery插件。该插件可以根据你的需要导出表格中的内容,不需要的行可以不导出。它文件体积小,使用非常方便。
独立的部件
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Fengmaybe 0
2018/10/12 18:49:45
-
text文字显示不全的问题如何解决,就如JJ显示成了ll 文字可能由于基线等问题 显示的不是很完整 英文字母 这个问题大家碰到没有 如何解决 调字体的样式可以么》?或者使用属性?谢谢Help
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔