

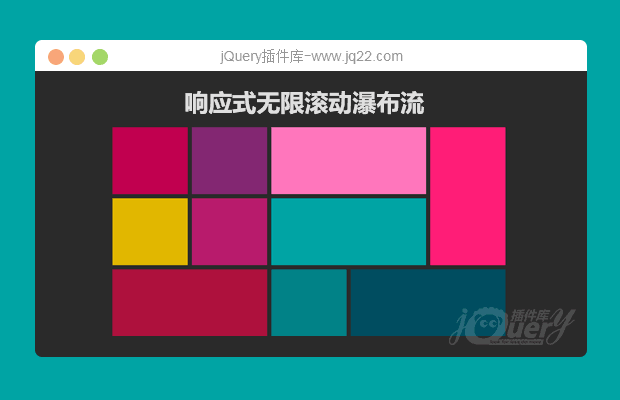
插件描述:每个幻灯片都有一个单独的CSS网格布局和浏览时的显示效果。
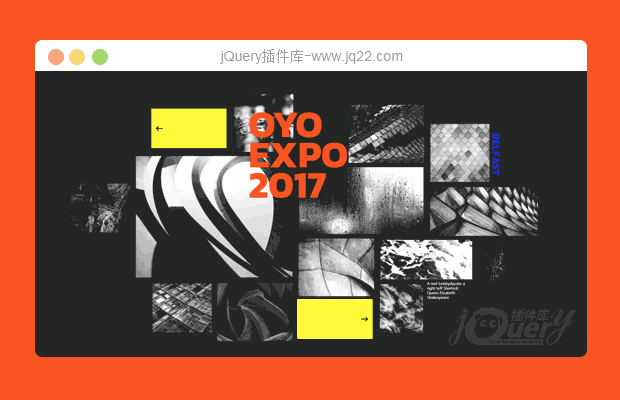
今天,我们与您分享一个由CSS网格支持的幻灯片。 这个想法是以艺术的方式显示几个图像,并为每张幻灯片应用不同的布局。 在幻灯片之间浏览时,我们还会播放显示和隐藏项目的显示效果。
注意:我们正在使用一些新的CSS属性,如CSS变量和新的CSS网格布局,这些在旧版浏览器中不起作用。
对于上一个演示,我们还在悬停上的图像网格项目上使用混合混合模式。
对于不同的网格布局,我们为每个项目设置单独的网格区域。 这使我们能够确切地指定每个项目开始和结束的位置。 网格区域属性是四个边的简写(行开始/列开始/行结束/列结束):
我们希望你喜欢这个实验,并发现它有用!
PREVIOUS:
NEXT:
相关插件-布局,幻灯片和轮播图

Bootstrap4官方模板Hyper - Responsive Bootstrap 4 Admin Dashboard v1.5.0
Bootstrap4官方模板Hyper的默认主题v1.5.0版本,响应式后台管理模板
布局
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔