

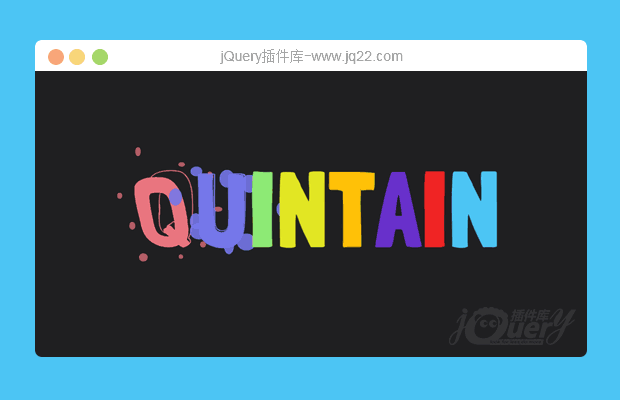
插件描述:提供了9种文字动画(悬停)效果。
今天,与您分享9个版式动画。这么多的有趣的互动效果,可以提高设计,使你的作品脱颖而出。 对于一些动画我们使用anime.js。 Charming.js可以帮助我们处理字母所需的结构。
注意:我们在演示中使用了一些现代的CSS属性,比如CSS Grid和CSS Variables,请使用最新浏览器查看它们。
请注意,一些效果是专门用于悬停,所以移动支持是有限的。
PREVIOUS:
NEXT:
相关插件-动画效果,悬停

简单实用的jQuery和CSS3卡片自动翻牌特效
这是一款简单实用的jQuery和CSS3卡片自动翻牌特效。该卡片翻转效果使用CSS3透视和backfacevisibility属性来制作卡片正反面效果,并使用jQuery使其自动旋转起来。
动画效果

纯CSS3实现打火机火焰动画
这又是一款很酷的纯CSS3动画特效,它是一个可以点燃的打火机,当你用鼠标滑过这只打火机时,打火机就会打开,然后开始出现火焰燃烧的动画特效。另外要说明的是,整个动画都是利用纯CSS3实现的
动画效果
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔