

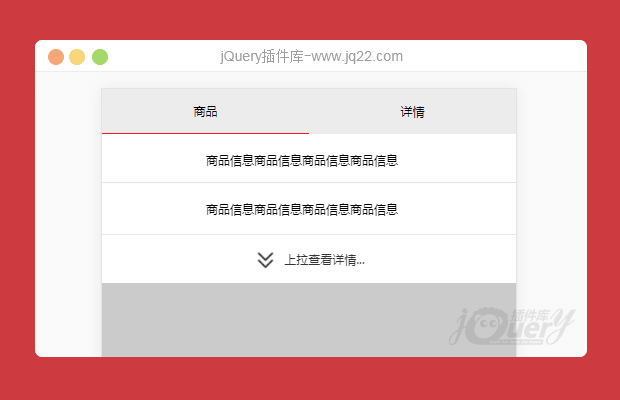
插件描述:手机APP中常看到的上拉查看详情效果,跳转到tab栏中详情
使用方法
引样式与js:
<link rel="stylesheet" href="css/style.css"> <scriptt src="http://www.jq22.com/jquery/jquery-1.10.2.js"></scriptt> <scriptt src="js/iscroll.js"></scriptt>
应用的js:
var myscroll = new iscroll("wrapper", {
onscrollmove: function() {
if ((this.y + 70) < (this.maxscrolly)) {
$('.pull_icon').addclass('flip')
} else {
$('.pull_icon').removeclass('flip loading')
}
},
onscrollend: function() {
if ($('.pull_icon').hasclass('flip')) {
pullupaction()
}
},
onrefresh: function() {
$('.more').removeclass('flip')
}
});
function pullupaction() {
settimeout(function() {
$('.tab_box li').eq(0).removeclass('active');
$('.tab_box li').eq(1).addclass('active');
$('.tab_cont').hide();
$('.tab_cont').eq(1).show()
}, 400)
}
if ($('.scroller').height() < $('#wrapper').height()) {
$('.more').hide();
myscroll.destroy()
}
$('.tab_box li').on('click', function() {
$(this).siblings('li').removeclass('active');
$(this).addclass('active');
var index = $(this).index();
$('.tab_cont').hide();
$('.tab_cont').eq(index).show()
}
PREVIOUS:
NEXT:
相关插件-拖和放,滚动

jquery div拖拽换位合并拆分(原创)
拖动div块,两个div距离足够近时合并,远一点时换位。右键点击已合并的div,可显示可选择拆分数组,点击要拆分的数据,即可拆分。再次右击已合并的div即可收起可选择的拆分数据组
拖和放
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔