

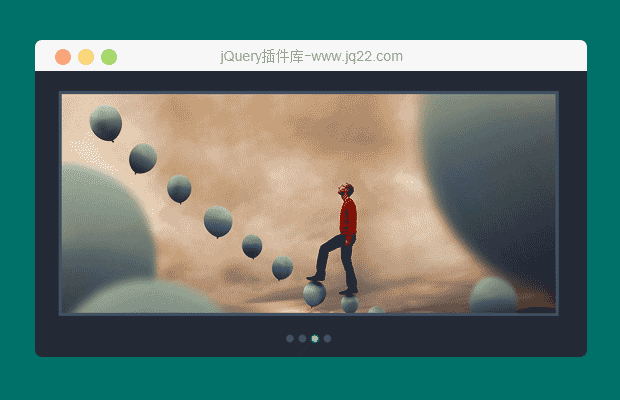
插件描述:前人种树后人乘凉,在原基础上修改样式,感觉这样之后比较常用
使用方法
引用只需要引用一个css样式表,一个js文件
jquery是一般网页默认都引用的
<link rel="stylesheet" href="resources/css/YlSidler.css"> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="resources/js/jquery.Yl.Slide.min.js"></script>
html代码
<div class="sun_banner"> <div class="Yl-container"></div> </div>
sun_banner默认是1920*550 可以从样式表中修改
调用方法
$(function(){
$('.Yl-container').YlSlide({
wrapper:'.Yl-wrapper',
slideClass:'.Yl-slide',
stylePrefix:'.Yl-',
slideLength:3,
pages:true,
pagination:'.Yl-pagination',
pagingSelect:'.Yl-pagination-bullet-active',
autoplay:25000,
imgTemplate:{
0:['<div class="Yl-img0"></div>'],
1:['<div class="Yl-img1"></div>'],
2:['<div class="Yl-img2"></div>']
},
fontTemplate:{
0:['<div class="Yl-font0">一人之下</div>','<div class="Yl-font1">术之尽头,?体源流</div>','<div class="Yl-font2">国漫崛起</div>'],
1:['<div class="Yl-font0">画江湖</div>','<div class="Yl-font1">不良人、侠岚、换世门生、灵主</div>','<div class="Yl-font2">国漫崛起</div>'],
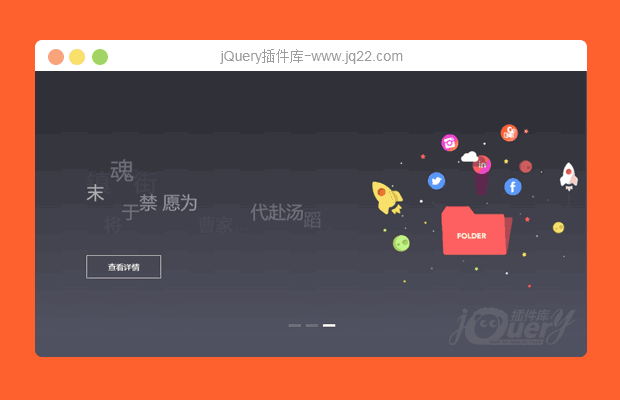
2:['<div class="Yl-font0">镇魂街</div>','<div class="Yl-font1">末将于禁 愿为曹家世代赴汤蹈火</div>','<div class="Yl-font2">国漫崛起</div>']
},
fontAnimationMode:{
0:['fadeInUp','fadeInUp','slideInLeft'],
1:['fadeInUp','fadeInUp','slideInLeft'],
2:['fadeInUp','fadeInUp','slideInLeft']
},
customTemplate:{
0:['<div class="Yl-Button"><a href="javascript:void(0);">查看详情</a></div>'],
1:['<div class="Yl-Button"><a href="javascript:void(0);">查看详情</a></div>'],
2:['<div class="Yl-Button"><a href="javascript:void(0);">查看详情</a></div>']
},
callback:function(e){
//整个dom加载完成后的回调函数、切换动画前的回调
},
before: function(e) {
//页面切换前的回调函数
},
after: function(e) {
//页面切换完成后的回调函数
}
});
});
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

SuperSlidev2.1焦点图幻灯片tab
SuperSlide 致力于解决网站大部分特效展示问题,使网站代码规范整洁,方便维护更新。 网站上常用的“焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”等只需要一个SuperSlide即可解决!
幻灯片和轮播图
讨论这个项目(20)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔