

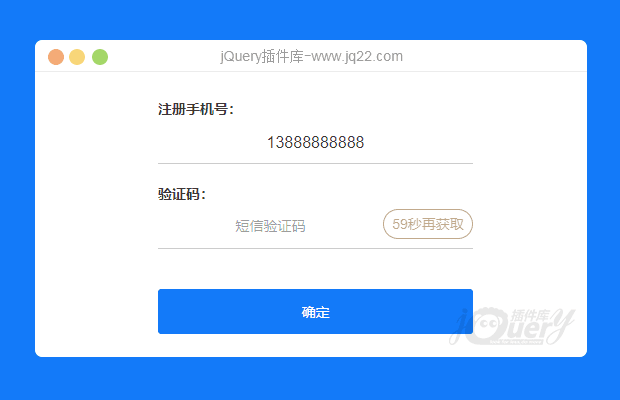
插件描述:发送短信验证码,倒计时计算
function sendMessage1() {
curCount1 = count;
var phone = $.trim($('#phone1').val());
if (!phoneReg.test(phone)) {
alert(" 请输入有效的手机号码");
return false;
}
//设置button效果,开始计时
$("#btnSendCode1").attr("disabled", "true");
$("#btnSendCode1").val(+curCount1 + "秒再获取");
InterValObj1 = window.setInterval(SetRemainTime1, 1000); //启动计时器,1秒执行一次
//向后台发送处理数据
}
function SetRemainTime1() {
if (curCount1 == 0) {
window.clearInterval(InterValObj1); //停止计时器
$("#btnSendCode1").removeAttr("disabled"); //启用按钮
$("#btnSendCode1").val("重新发送");
} else {
curCount1--;
$("#btnSendCode1").val(+curCount1 + "秒再获取");
}
}
PREVIOUS:
NEXT:
相关插件-验证
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔