
纯CSS显示不同颜色数字的排行榜
作者:microsoftvs 更新时间:2019/9/16 11:48:52 点击数:1717
利用纯 CSS 设置 列表的 伪类 :after 实现不同颜色数字的排行榜效果。
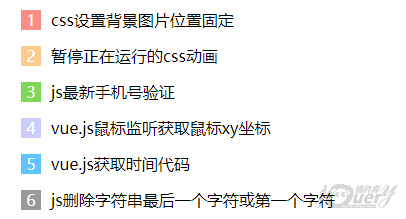
效果图

实例效果
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>纯CSS样式,显示不同颜色数字的排行榜列表</title>
<style>
ul{
list-style: none;
}
li{
position: relative;
padding-left: 30px;
height: 36px;
line-height: 36px;
}
li:after{
content: "";
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
color: #FFF;
background: #999999;
text-align: center;
position: absolute;
left: 0;
top: 8px;
}
li:first-child:after {content: "1";background: #FD8C84;}
li:nth-child(2):after {content: "2";background: #FFCC99;}
li:nth-child(3):after {content: "3";background: #7FD75A;}
li:nth-child(4):after {content: "4";background: #CCCCFF;}
li:nth-child(5):after {content: "5";background: #60C4FD;}
li:nth-child(6):after {content: "6";}
li:nth-child(7):after {content: "7";}
li:nth-child(8):after {content: "8";}
</style>
</head>
<body>
<ul>
<li>css设置背景图片位置固定</li>
<li>暂停正在运行的css动画</li>
<li>js最新手机号验证</li>
<li>vue.js鼠标监听获取鼠标xy坐标</li>
<li>vue.js获取时间代码</li>
<li>js删除字符串最后一个字符或第一个字符</li>
<li>js删除指定字符</li>
<li>js替换指定字符串</li>
</ul>
</body>
</html>查看效果
代码如下:
HTML:
<ul> <li>css设置背景图片位置固定</li> <li>暂停正在运行的css动画</li> <li>js最新手机号验证</li> <li>vue.js鼠标监听获取鼠标xy坐标</li> <li>vue.js获取时间代码</li> <li>js删除字符串最后一个字符或第一个字符</li> <li>js删除指定字符</li> <li>js替换指定字符串</li> </ul>
CSS:
需要给添加伪类的元素设置 position: relative;
ul{
list-style: none;
}
li{
position: relative;
padding-left: 30px;
height: 36px;
line-height: 36px;
}
li:after{
content: "";
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
color: #FFF;
background: #999999;
text-align: center;
position: absolute;
left: 0;
top: 8px;
}
li:first-child:after {content: "1";background: #FD8C84;}
li:nth-child(2):after {content: "2";background: #FFCC99;}
li:nth-child(3):after {content: "3";background: #7FD75A;}
li:nth-child(4):after {content: "4";background: #CCCCFF;}
li:nth-child(5):after {content: "5";background: C4FD;}
li:nth-child(6):after {content: "6";}
li:nth-child(7):after {content: "7";}
li:nth-child(8):after {content: "8";}