

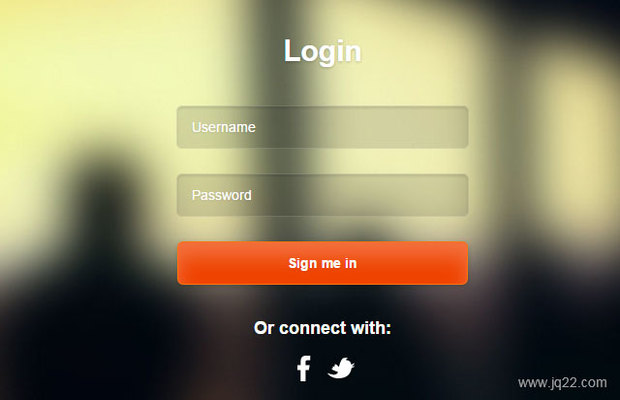
插件描述:登陆背景图片会变
参数及调用
jQuery(function($){
$.supersized({
// 参数配置
slide_interval : 4000, // Length between transitions
transition : 1, // 0-None, 1-Fade, 2-Slide Top, 3-Slide Right, 4-Slide Bottom, 5-Slide Left, 6-Carousel Right, 7-Carousel Left
transition_speed : 1000, // Speed of transition
performance : 1, // 0-Normal, 1-Hybrid speed/quality, 2-Optimizes image quality, 3-Optimizes transition speed // (Only works for Firefox /IE, not Webkit) // Size & Position
min_width : 0, // Min width allowed (in pixels)
min_height : 0, // Min height allowed (in pixels)
vertical_center : 1, // Vertically center background
horizontal_center : 1, // Horizontally center background
fit_always : 0, // Image will never exceed browser width or height (Ignores min. dimensions)
fit_portrait : 1, // Portrait images will not exceed browser height
fit_landscape : 0, // Landscape images will not exceed browser width
// 组件
slide_links : 'blank', // Individual links for each slide (Options: false, 'num', 'name', 'blank')
slides : [
// Slideshow Images
{image : 'assets/img/backgrounds/1.jpg'},
{image : 'assets/img/backgrounds/2.jpg'},
{image : 'assets/img/backgrounds/3.jpg'}
]
});});
PREVIOUS:
NEXT:
相关插件-背景

jQuery全屏背景插件Vegas2
网页全屏背景jQuery插件 Vegas2,它和其它背景插件不同之处就是带有幻灯片功能。幻灯片的切换有多种风格,如旋转、渐隐、左右等方式,切换的时候还有进度条显示。
背景
讨论这个项目(30)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
@好 0
2018/4/26 16:31:13
-
背景为什么显示不出来
NaSenGan0
2020/5/10 11:18:00
-
请问大神 我用了你的模板 我是django框架 有设定好的static文件夹 我把你的img js css 文件夹都放进去了 正常访问都可以找到这些 唯独背景图片 img 1.jpg 2.jpg 3.jpg 这三个找不到 显示的时候前台console报错访问路径不对 我修改了supersized-init.js 里面的 image : '/static/img/1.jpg' 这条信息改成我自己的静态文件路径 但是访问的时候访问的并不是这个路径 访问的还是/img/1.jpg 也就是说我改完这个地方并没影响前台访问的路径 请问你这个背景图片的路径 在哪修改啊 ------转自别人的问题,我的问题同上,跪求大神帮忙!!
NIRVANA 0
2017/6/29 10:12:01
想控制背景图片大小不全屏该要怎么改啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔