

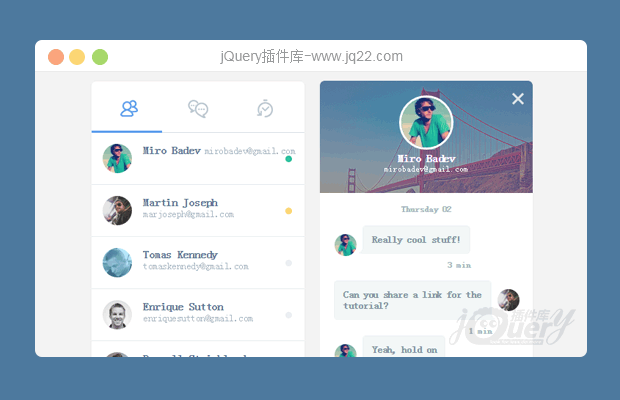
插件描述:这是一款效果非常时尚大方的jQuery和CSS3手机聊天框界面动画特效。该聊天框界面适合用于各类手机APP的聊天界面布局。
简要教程
这是一款效果非常时尚大方的jQuery和CSS3手机聊天框界面动画特效。该聊天框界面适合用于各类手机APP的聊天界面布局。当用户选择某个头像的时候,该头像会放大移动到屏幕的上方,并显示与该用户的聊天记录。

制作方法
HTML结构
该聊天框界面使用嵌套<div>的HTML结构,每一个.friend代表一个朋友。最底部使用div#search来制作一个搜索框效果。
<div id="chatbox"> <div id="friendslist"> <div id="topmenu"> <span class="friends"></span> <span class="chats"></span> <span class="history"></span> </div> <div id="friends"> <div class="friend"> <img src="img/1_copy.jpg" /> <p> <strong>Miro Badev</strong> <span>mirobadev@gmail.com</span> </p> <div class="status available"></div> </div> ...... <div id="search"> <input type="text" id="searchfield" value="Search contacts..." /> </div> </div> </div> <div id="chatview" class="p1"> <div id="profile"> <div id="close"> <div class="cy"></div> <div class="cx"></div> </div> <p>Miro Badev</p> <span>miro@badev@gmail.com</span> </div> <div id="chat-messages"> <label>Thursday 02</label> <div class="message"> <img src="img/1_copy.jpg" /> <div class="bubble"> Really cool stuff! <div class="corner"></div> <span>3 min</span> </div> </div> </div> <div id="sendmessage"> <input type="text" value="Send message..." /> <button id="send"></button> </div> </div> </div>
该聊天框特效的动画效果主要使用CSS3 transition配以合适的easing效果和cubic-bezier函数。
jQuery代码主要用于处理搜索框的聚焦事件,以及用户点击聊天框中的头像时,为相应的元素添加和移除相应的class。并且使用animate函数和fadeIn、fadeOut函数制作头像的移动动画及淡入淡出的效果。
PREVIOUS:
NEXT:
相关插件-对话框
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔




